However its extremely customizable. If your intent is just to display data and images then you may use a Repeater control as suggested to have more flexibility in terms of layout formatting. best gridview design in asp net.
Best Gridview Design In Asp Net, Also we see step by step insert delete update in gridview using c. Here we need Jquery and Jquery UI plugin and Jquery CSS plugin. Using the HeaderRowTableSection property you can set the location of the table header.
 Styling The Gridview In Asp Net Parallelcodes From parallelcodes.com
Styling The Gridview In Asp Net Parallelcodes From parallelcodes.com
Using the HeaderRowTableSection property you can set the location of the table header. Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Minimum requirement for replacement is a fixed header row fixed footer and columns would be a plus.
.
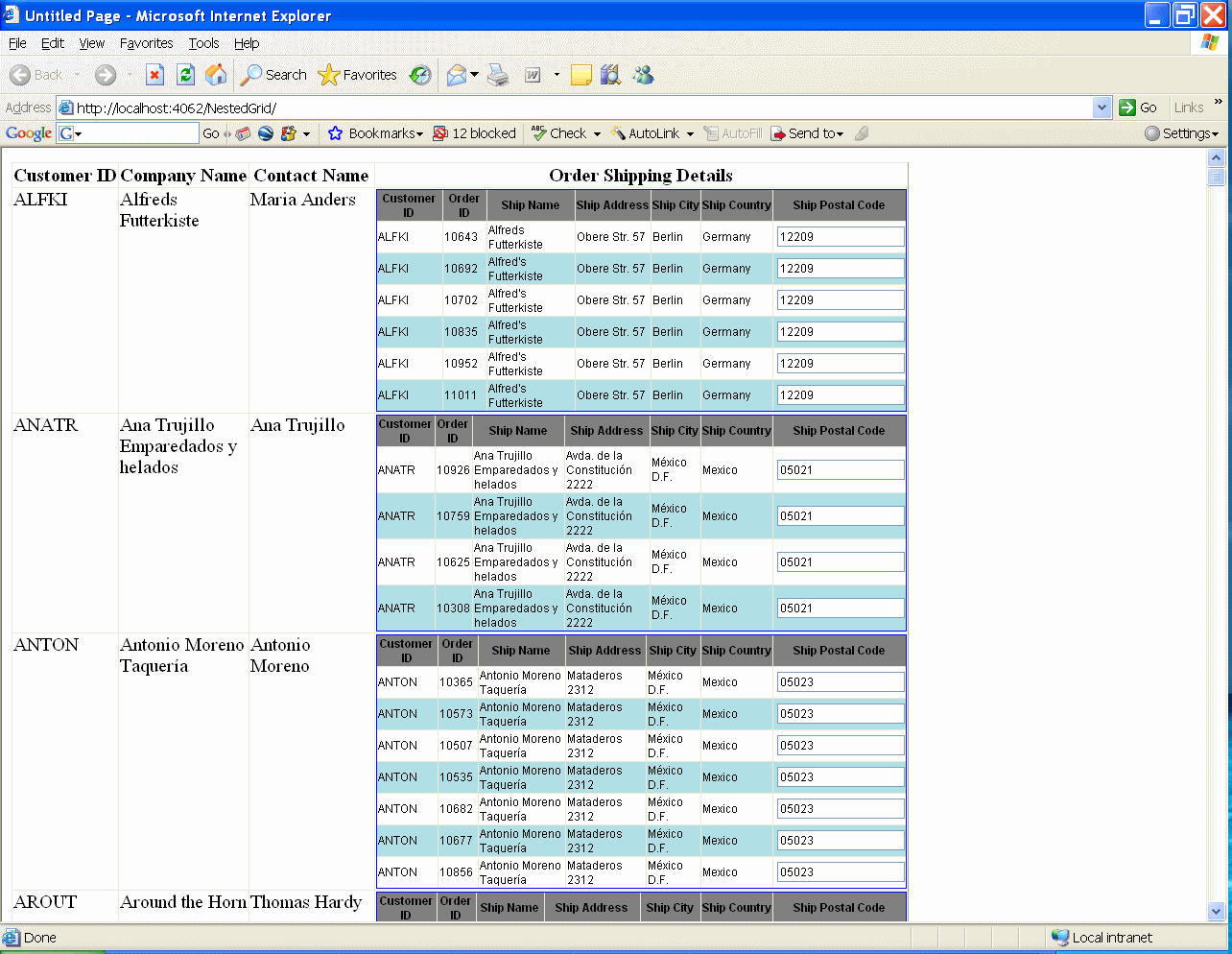
The biggest oversight in ASPNET is the lack of an easy way to create fully functional nested grid and user control views. Also we see step by step insert delete update in gridview using c. GridView is most feature-rich control in ASPNET. Table - - tbl_data Dont Forget to make ID as IS Identity – True DESIGN CHAMBER Step 4 Now make some design for your application by going to gridviewexcel_demoaspx and fry the code like this. In the Design Source write the code as in the following. This is the aspx code in DataGrid.
Another Article :

Lets start designing our bootstrap gridview. How to design a gridview. Name Location Place short. Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. You do this in TemplateField. Developing A Multi Select Asp Net Gridview Using Jquery.

If your intent is just to display data and images then you may use a Repeater control as suggested to have more flexibility in terms of layout formatting. Now write below code on. Venki May 12 2015. Once you set Enable Editing in the GridView control if you look at your code in the ASPNET page you will see an UPDATE SQL command is added to. Also we see step by step insert delete update in gridview using c. Build A Nested Gridview Control With Asp Net Codeguru.

Bind data using SQL Connection and SQL DataAdapter. . Now create a new webform with name WebForm1aspx and edit it as below. So lets break it into parts. Table - - tbl_data Dont Forget to make ID as IS Identity – True DESIGN CHAMBER Step 4 Now make some design for your application by going to gridviewexcel_demoaspx and fry the code like this. Responsive Gridview In Asp Net.

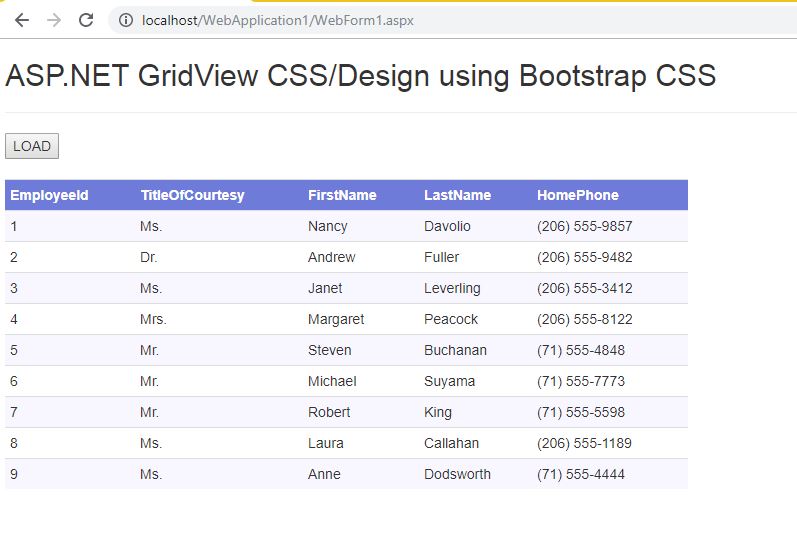
After completing the previous steps right click on the GridView control and enable editing by right click on the GridView control and select Enable Editing menu item. If your intent is just to display data and images then you may use a Repeater control as suggested to have more flexibility in terms of layout formatting. For the new ASPNET Project select Empty template then select the Web Forms checkbox then click OK. GridView for ASPNET Web Forms includes advanced features that enable developers to build intuitive professional-looking Web applications quickly and easily. Here we set all the property as we have to perform the operation with in DataGrid. Asp Net Gridview Css Designing Using Bootstrap Parallelcodes.

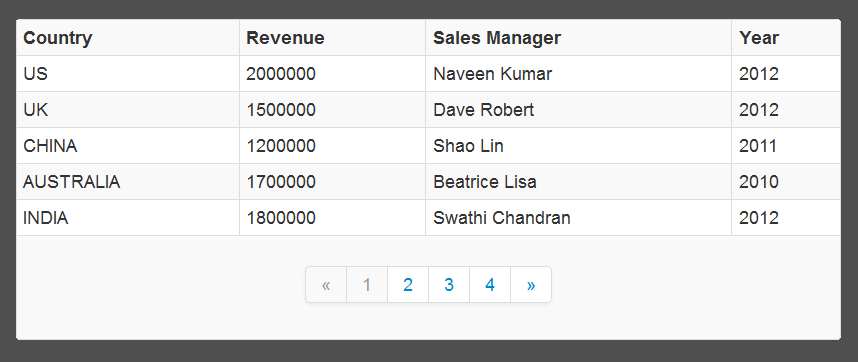
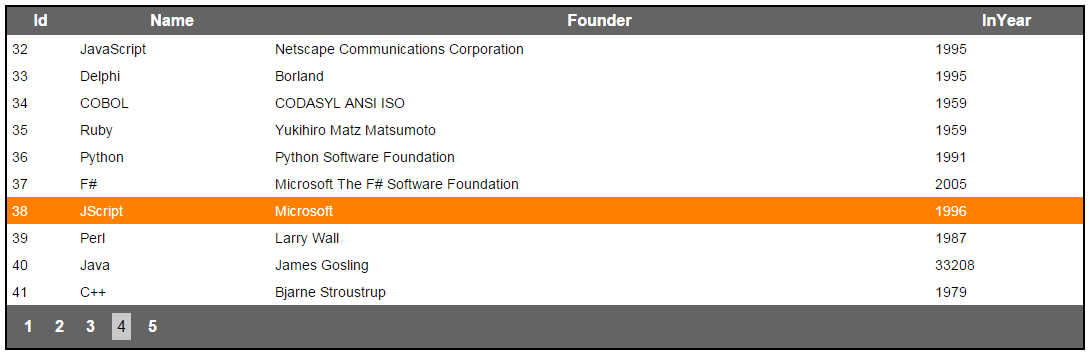
Here Mudassar Ahmed Khan has explained with an example how to display data in GridView from database in ASPNet using C and VBNet. Once you set Enable Editing in the GridView control if you look at your code in the ASPNET page you will see an UPDATE SQL command is added to. To make editable gridview you need to add under. Configure the connectionstring in webcofig fileRelated searches for best gridview design in asp netasp gridview exampleasp gridview insert exampleasp gridview tutorialasp gridview itemtemplateasp net gridc gridview exampleasp net grid controlsgridview aspxPagination12345NextSee moreSee results forASPNETASPNET is an open-source server-side web-application framework designed for. This will help the bootstrap class to style the tables header row and the body rows accordingly. Bootstrap Pagination For Asp Net Gridview Programmingfree.

Page 110 EASY GRIDVIEW WITH GRIDVIEW TUTORIALS DATABASE CHAMBER Step3 In Server Explorer Click on your Database Databasemdf - - Tables - - Add New Table – Make table like this. Page 110 EASY GRIDVIEW WITH GRIDVIEW TUTORIALS DATABASE CHAMBER Step3 In Server Explorer Click on your Database Databasemdf - - Tables - - Add New Table – Make table like this. ASPNet GridView with Rounded Corners using CSS. Also we see step by step insert delete update in gridview using c. Ive heard good things about Infragistics but the demo on their page is slow. Asp Net Gridview Bind Database Table Youtube.

We currently use a GridView to display 1000 rows of data. Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. GridView is most feature-rich control in ASPNET. . If your intent is just to display data and images then you may use a Repeater control as suggested to have more flexibility in terms of layout formatting. Responsive Gridview In Asp Net.

The biggest oversight in ASPNET is the lack of an easy way to create fully functional nested grid and user control views. . GridView for ASPNET Web Forms includes advanced features that enable developers to build intuitive professional-looking Web applications quickly and easily. After completing the previous steps right click on the GridView control and enable editing by right click on the GridView control and select Enable Editing menu item. Name it GridviewResponsive. All In One It Tutorial Asp Net Gridview Crud Using Twitter Bootstrap Modal Popup.

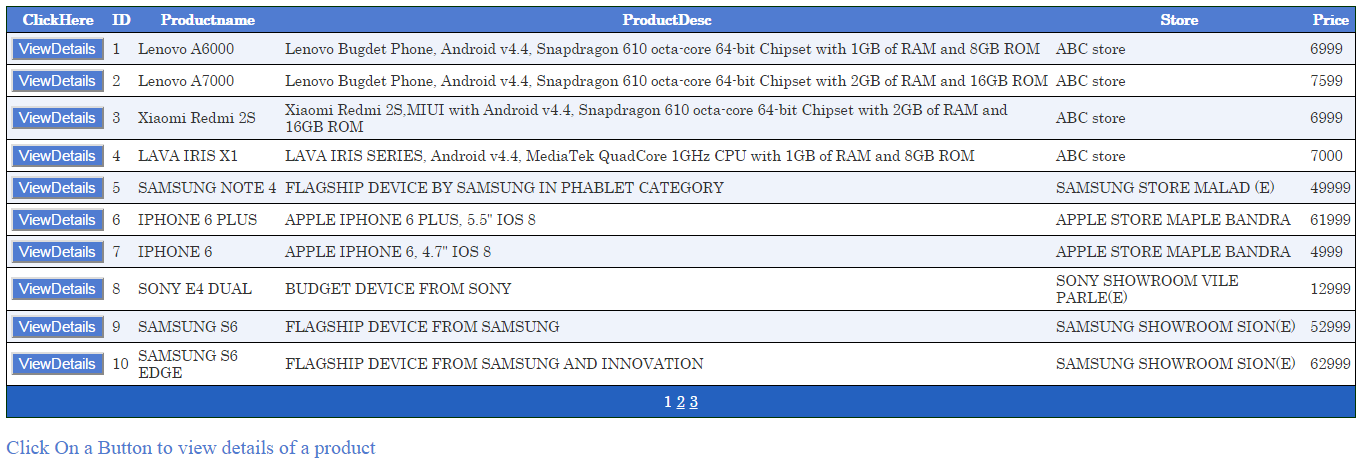
. Venki May 12 2015. Configure the connectionstring in webcofig fileRelated searches for best gridview design in asp netasp gridview exampleasp gridview insert exampleasp gridview tutorialasp gridview itemtemplateasp net gridc gridview exampleasp net grid controlsgridview aspxPagination12345NextSee moreSee results forASPNETASPNET is an open-source server-side web-application framework designed for. Aug 18 2013 0853 AM. Now add the bootstraps css class for table in the GridView control HTML code. Gridview With Buttons Asp Net C Parallelcodes.

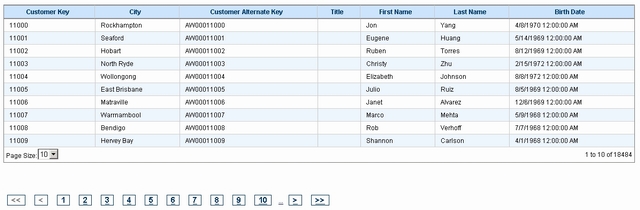
GridView for ASPNET Web Forms includes advanced features that enable developers to build intuitive professional-looking Web applications quickly and easily. Here Mudassar Ahmed Khan has explained with an example how to display data in GridView from database in ASPNet using C and VBNet. We use a DataGrid on webForm. See in the below figure. If you are trying to make a basic CRUD website have a look at ASPNET 35 Dynamic Data which is a great website to add as a pure data access website with CRUD ability. Display Large Amount Of Data In Gridview With Search Functionality Codeproject.

Also we see step by step insert delete update in gridview using c. Add a second GridView to the UserControl and you have the basic design. In this article I will explain with an example how to create GridView with Rounded Corners using CSS in ASPNet. Nasser Malik LINK. Name Location Place short. Gridview With Server Side Filtering Sorting And Paging In Asp Net Mvc 5 Technet Articles United States English Technet Wiki.

The data will be fetched from database and then will be displayed in GridView in ASPNet using C and VBNet. The ability to scroll helps you pack more information in the available real estate on a Web page. However its extremely customizable. Now write below code on. Configure the connectionstring in webcofig file. Gridview Control In Asp Net.

. After completing the previous steps right click on the GridView control and enable editing by right click on the GridView control and select Enable Editing menu item. Add a second GridView to the UserControl and you have the basic design. Nasser Malik LINK. Configure the connectionstring in webcofig fileRelated searches for best gridview design in asp netasp gridview exampleasp gridview insert exampleasp gridview tutorialasp gridview itemtemplateasp net gridc gridview exampleasp net grid controlsgridview aspxPagination12345NextSee moreSee results forASPNETASPNET is an open-source server-side web-application framework designed for. Paging And Sorting In Asp Net Gridview.
Name it GridviewResponsive. Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. In your ASPNET web project add Bootstrap css using this link. You could also use DataList since it provides properties. See in the below figure. Rohit S Tech Talk Creating A Great Looking Gridview With Filtering In Asp Net.

GridView is most feature-rich control in ASPNET. In the Design Source write the code as in the following. In this post I will sharing some good css style for the ASPNET GRIDVIEW CONTROL. Also we see step by step insert delete update in gridview using c. These can be individual controls or another GridView At the highest level of the nested view is an ASPNET Web Page. Styling The Gridview In Asp Net Parallelcodes.










