At that size the pixels you see on the screen are all the pixels there are. Computer monitors have migrated to offer users much smaller resolution choices. average screen resolution for web design 2018.
Average Screen Resolution For Web Design 2018, HomeWeb Development Screen resolution statistics Screen Resolution Statistics. The days of 640 x 480 have long since past. But to give you a quick answer the most common design file resolution used by the digital agencies that we work with is 1440px wide with the main content container that is 1140px.
 Recommended Screen Resolution For Web Design From thewhitelabelagency.com
Recommended Screen Resolution For Web Design From thewhitelabelagency.com
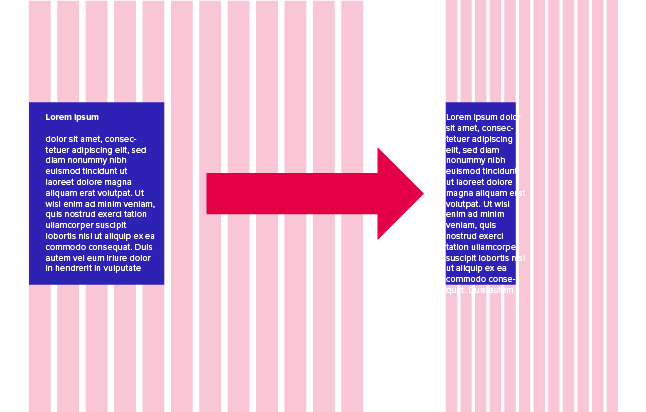
The standard at that time was to design for a fluid screen width with the difference between the smaller screens and the larger screens being relatively minor. Resizing images for the web - In this article we will look at digital imaging concepts to do with resolution image size and resizing images for the web. Monitors have evolved from the time those were founded and from then they come in all kinds of sizes and screen resolutions.
Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant.
It is also displayed to smartphones in landscape orientation. Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. Very old computers use 8 bits color hardware which gives a maximum of 256 colors. Theres no standard resolution for web design that is best for all cases since websites need to consider how their audience is using the site and what their design concept is. Optimal Screen Resolution for Web Design. A screen that has a resolution of 1920 x 1080 a popular resolution often known as 1080p or Full HD can display 1080 pixels vertically and 1920 pixels horizontally.
Another Article :

Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. 14 Notebook 156 Laptop 185 monitor. This brings up a good question for web developers. Screen resolutions have changed a lot over the past 8 years. Design for mobile displays from 360640 through 414896. 5 5 1 Inch Is The Most Used Screen Size 720 X 1280 Is The Most Used Screen Resolution Deviceatlas Marketing Statistics Screen Resolution Screen Size.

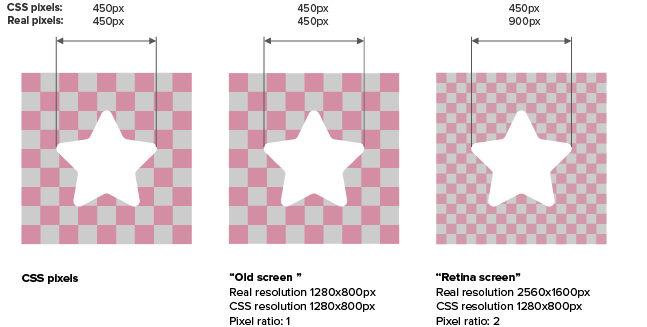
It is also displayed to smartphones in landscape orientation. Most common screen resolutions. The iPad uses Retina screens which have a higher pixel density. For example 21 CRTs can display 16001280 or 18001440 but you would prefer to use 12801024 to make text readable. Most common screen resolutions. Iphone Xs Xs Max To 2g Evolution Of Screen Size Resolution Infographic Screen Size Iphone Screen.

Design for mobile displays from 360640 through 414896. Design for mobile displays from 360640 through 414896. Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. HomeWeb Development Screen resolution statistics Screen Resolution Statistics. Designers in the US preferred different screen resolutions of tablets and created webpage sizes for the following. Best Screen Size Screen Resolution To Design Websites Is There A Standard Size What Is The Most Common Dimension Screen Size Web Design Website Design.

414896 458 1536864 388 375667 375 Of course emphasis on mobile-friendliness does not mean that one abandons desktop devices. Tablet Screen Resolution Stats UK. The iPad uses Retina screens which have a higher pixel density. The days of 640 x 480 have long since past. This design also fits smaller laptops and older computers with a screen size of 1024px by 768px. Common Screen Sizes For Responsive Web Design In 2021.

Most common screen resolutions. The iPad layout is 970px wide which fits nicely onto an iPad screen in landscape orientation with a little white space to the left and right. But to give you a quick answer the most common design file resolution used by the digital agencies that we work with is 1440px wide with the main content container that is 1140px. For example 21 CRTs can display 16001280 or 18001440 but you would prefer to use 12801024 to make text readable. 20481536 is the maximum resolution supported by VGA cable thus CRT monitors were produced up to this resolution. Ipad Screen Size Guide Web Design Tips All The Specs You Need.

Design for tablet displays from 601962 through 1280800. Older computers use 16 bits display hardware which gives a maximum of 65536 different colors. The standard resolution for web images is 72 PPI often called screen resolution. You will often find computer monitors of distinct sizes that have the same count of pixels such as a 24-inch monitor or a 32-inch monitor both having a screen resolution of 1920 x 1080. Design from 360640 through 19201080. Common Screen Sizes For Responsive Web Design In 2021.

As the chart below will demonstrate desktop devices still make up a sizable portion of internet usage. Older computers use 16 bits display hardware which gives a maximum of 65536 different colors. Optimal Screen Resolution for Web Design. Resizing images for the web - In this article we will look at digital imaging concepts to do with resolution image size and resizing images for the web. 414896 458 1536864 388 375667 375 Of course emphasis on mobile-friendliness does not mean that one abandons desktop devices. Recommended Screen Resolution For Web Design.

414x896 1944 375x667 1367 375x812 123 414x736 891 360x640 821 Most Common Tablet Screen Resolutions In The US. During the same period of time the most common screen resolutions for mobile phones in the US were. An image thats 4 long at 72 PPI will take up about 4 of your monitor. Optimal Screen Resolution for Web Design. This is diagonal measure of the screen from corner to corner just like youd measure a TV. Platform Screen Resolution Statistics Creative Data Visualization Infographic Data Visualization Infographic Data Visualization Infographic.

16001200 are common for larger screen resolutions. Resizing images for the web - In this article we will look at digital imaging concepts to do with resolution image size and resizing images for the web. An image thats 4 long at 72 PPI will take up about 4 of your monitor. It is also displayed to smartphones in landscape orientation. Monitors have evolved from the time those were founded and from then they come in all kinds of sizes and screen resolutions. Responsive Web Made Easier With Chrome Devtools Device Mode Responsive Web Make It Simple Responsive Web Design.

Most common screen resolutions. While its common to see mockups at some or all of those breakpoints its also common to need to provide multiple renderings of a particular page showing intermediate design inflection points. Design for mobile displays from 360640 through 414896. Optimal Screen Resolution for Web Design. 14 Notebook 156 Laptop 185 monitor. Common Screen Sizes For Responsive Web Design In 2021.

Monitors have evolved from the time those were founded and from then they come in all kinds of sizes and screen resolutions. Optimal Screen Resolution for Web Design. The standard at that time was to design for a fluid screen width with the difference between the smaller screens and the larger screens being relatively minor. You will often find computer monitors of distinct sizes that have the same count of pixels such as a 24-inch monitor or a 32-inch monitor both having a screen resolution of 1920 x 1080. IPad Screen Size points These points are the size that the device is using for coordinates. Recommended Screen Resolution For Web Design.

414896 458 1536864 388 375667 375 Of course emphasis on mobile-friendliness does not mean that one abandons desktop devices. 20481536 is the maximum resolution supported by VGA cable thus CRT monitors were produced up to this resolution. Theres no standard resolution for web design that is best for all cases since websites need to consider how their audience is using the site and what their design concept is. Very old computers use 8 bits color hardware which gives a maximum of 256 colors. The iPad uses Retina screens which have a higher pixel density. Ipad Browser Window With Tabs Screen Sizes C Kylej Larson Screen Size Ipad Screen Size Web Design Tips.

Obviously therell be a lot of variation here as most monitors. 20481536 is the maximum resolution supported by VGA cable thus CRT monitors were produced up to this resolution. HomeWeb Development Screen resolution statistics Screen Resolution Statistics. Screen resolutions have changed a lot over the past 8 years. Theres no standard resolution for web design that is best for all cases since websites need to consider how their audience is using the site and what their design concept is. Ipad Screen Size Guide Web Design Tips All The Specs You Need.

Most common screen resolutions. Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. Resizing images for the web - In this article we will look at digital imaging concepts to do with resolution image size and resizing images for the web. The standard resolution for web images is 72 PPI often called screen resolution. Very old computers use 8 bits color hardware which gives a maximum of 256 colors. Common Screen Sizes For Responsive Web Design In 2021.

The higher the number of pixels a screen can show the sharper and more detailed the image quality. During the same period of time the most common screen resolutions for mobile phones in the US were. 16001200 are common for larger screen resolutions. 414x896 1944 375x667 1367 375x812 123 414x736 891 360x640 821 Most Common Tablet Screen Resolutions In The US. The days of 640 x 480 have long since past. Recommended Screen Resolution For Web Design.









