The DataGridView control makes it easy to define the basic appearance and the display formatting of rows and columns. To start with open VS2012 and create an empty ASPNET website. asp net gridview design templates.
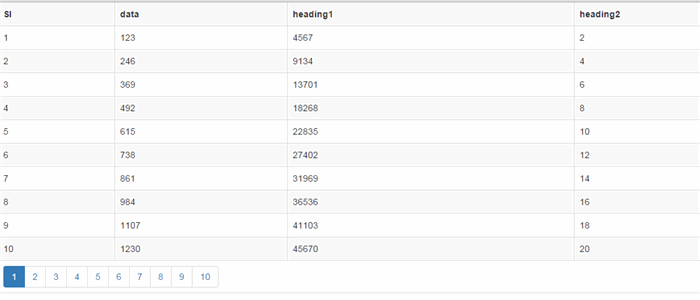
Asp Net Gridview Design Templates, Lets start designing our bootstrap gridview. You can see in the above image that paging has also acquired the similar design like GridViewThis is because it has inherited css from the main. It is used when the user edit the records.
 Asp Net Ajax Data Grid Control Devexpress From demos.devexpress.com
Asp Net Ajax Data Grid Control Devexpress From demos.devexpress.com
To start with open VS2012 and create an empty ASPNET website. Explaining the semiconductor shortage and how it might end. Its just Style s.
.
Since we are going for a case where we dont know the number of fields of a table and their description Name Data Type etc in advance therefore we need to create the templates dynamically according to fields of the particular table. . For more information on templates see ASPNET Web Server Controls Templates. The ASPNET GridView Permalink. Lets start designing our bootstrap gridview. There are situations that you want greater control over the appearance of DataGridView rows than what is provided by the various DataGridView cell style properties.
Another Article :
You have already got many templates in gridview which are in built. For more information on templates see ASPNET Web Server Controls Templates. Accept Solution Reject Solution. Now you have to specify which. As it name suggests that the contents of this template are displayed at the column footer. Gridview Design Templates In Asp Net.

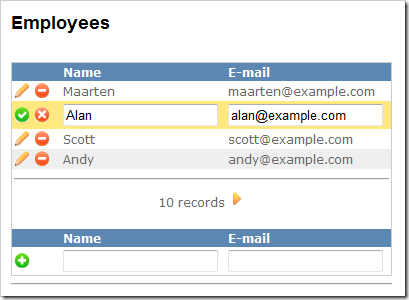
You will be having multiple templates already defined. As we all know thatFooter template is used for Inserting rows to Gridview as well as in database. Lets start designing our bootstrap gridview. But if you want any other template for ur gridview you can do so by CSS Some CSS are available online and if can create your own. Data-Binding in a Template. Gridview Design Templates In Asp Net.

Here I will be starting directly with the design part I am skipping the coding part of How to fill data in Gridview I will only sharing the css code to design Gridview control. The ASPNET GridView Permalink. Now create a new webform with name WebForm1aspx and edit it as below. If you know CSS then you could design many well. To start with open VS2012 and create an empty ASPNET website. How To Bind A Dropdownlist With A Edititemtemplate In The Gridview.

Since we are going for a case where we dont know the number of fields of a table and their description Name Data Type etc in advance therefore we need to create the templates dynamically according to fields of the particular table. At design time we can define templates declaratively using inline tags in aspx source of GridView the following listing shows this. Explaining the semiconductor shortage and how it might end. You have already got many templates in gridview which are in built. You use the Eval method when the control will only display values. Beginner S Guide To Create Gridview In Asp Net Mvc 5.
For the new ASPNET Project select Empty template then select the Web Forms checkbox then click OK. Accept Solution Reject Solution. To start with open VS2012 and create an empty ASPNET website. The row template gives you greater. GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Css Templates Gridview Asp Net Yiunicfirst.

Data-Binding in a Template. Filtering GridView supports a built-in data-entry row below the column headers for custom end-user operations such as searching and filtering records. To start with open VS2012 and create an empty ASPNET website. This template is used to display the content at every alternate row. Accept Solution Reject Solution. Responsive Gridview In Asp Net.

Then select database leaving the default name for datasources ID and click OK. Its just Style s. The row template gives you greater. The ASPNET GridView Permalink. To start with open VS2012 and create an empty ASPNET website. Developing A Multi Select Asp Net Gridview Using Jquery.

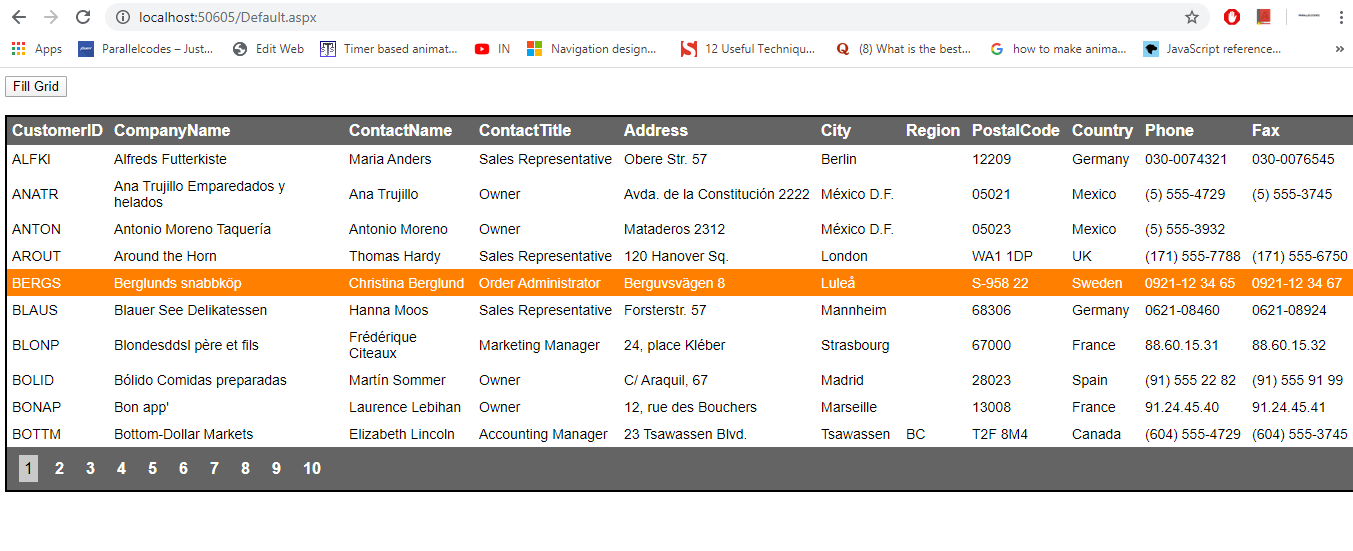
Data-Binding in a Template. From the GridViews control Smart Tag either in Design or Source view select New data source. At design time we can define templates declaratively using inline tags in aspx source of GridView the following listing shows this. Now you have to specify which. Making ASPNET GridView Responsive With jQuery FooTable By Brij Mohan As the current trend is to make website compatible with all platforms like desktop tablet and mobileetc Responsive Design technique comes into the picture. Asp Net Gridview Paging Example Parallelcodes.

It displayed the contents at the column header. Accept Solution Reject Solution. . TemplateField in GridView supports the following six types of templates. The Overflow Blog Podcast 391. Asp Net Ajax Data Grid Control Devexpress.

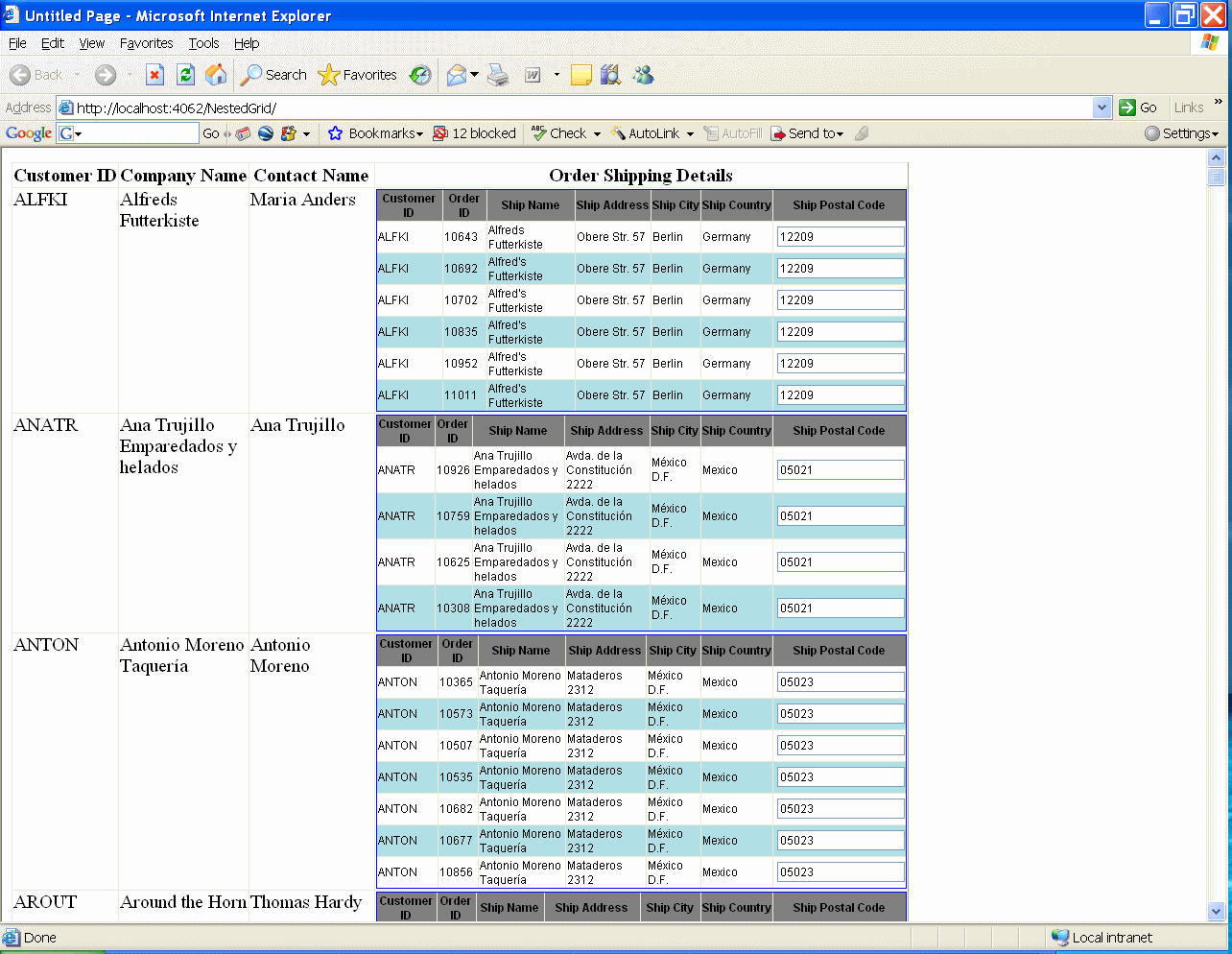
Filtering GridView supports a built-in data-entry row below the column headers for custom end-user operations such as searching and filtering records. Data-Binding in a Template. It displayed the contents at the column header. This template is used to display the content at every alternate row. If you know CSS then you could design many well. Build A Nested Gridview Control With Asp Net Codeguru.

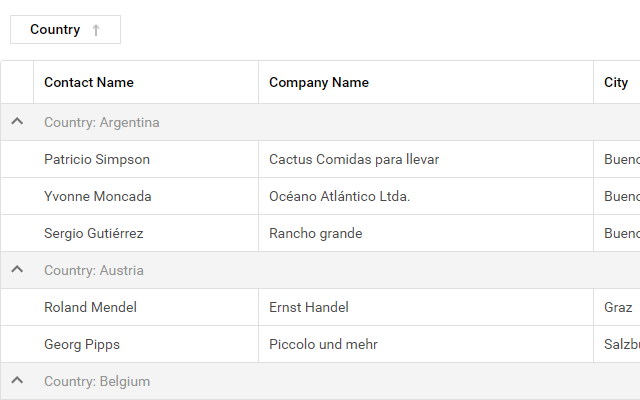
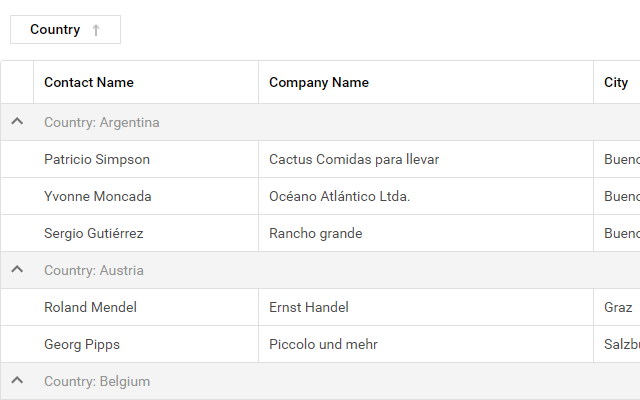
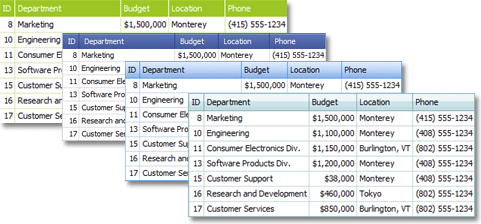
Lets start designing our bootstrap gridview. It is used when the user edit the records. You have already got many templates in gridview which are in built. It displayed the contents at the column header. You can see in the above image that paging has also acquired the similar design like GridViewThis is because it has inherited css from the main. Vertical Grid Appearance Customization Asp Net Web Forms Controls Devexpress Documentation.

Explaining the semiconductor shortage and how it might end. . The ASPNET GridView Permalink. In the Design Source write the code as in the following. From the templates list chose the Web Forms template then click OK to proceed. Responsive Gridview In Asp Net.

In a template you can bind controls to data using the Eval and Bind methods. GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. It is used when the user edit the records. You can see in the above image that paging has also acquired the similar design like GridViewThis is because it has inherited css from the main. As it name suggests that the contents of this template are displayed at the column footer. Easy Bootstrap Pagination For Asp Net Gridview Codeproject.
For more information on templates see ASPNET Web Server Controls Templates. Using TemplateFields in the GridView Control CSS Table gallery - template designs for your ASPNET applications CodeProject Frequently Asked Questions Series 1. Making ASPNET GridView Responsive With jQuery FooTable By Brij Mohan As the current trend is to make website compatible with all platforms like desktop tablet and mobileetc Responsive Design technique comes into the picture. In This artice we customize our gridview. It displayed the contents at the column header. Gridview Design Templates In Asp Net.

You have already got many templates in gridview which are in built. Since we are going for a case where we dont know the number of fields of a table and their description Name Data Type etc in advance therefore we need to create the templates dynamically according to fields of the particular table. This template is used to display the content at every alternate row. From the templates list chose the Web Forms template then click OK to proceed. In the Defaultaspx page add a GridView control. Nested Gridview In Asp Net Using C Parent And Child Gridview.










