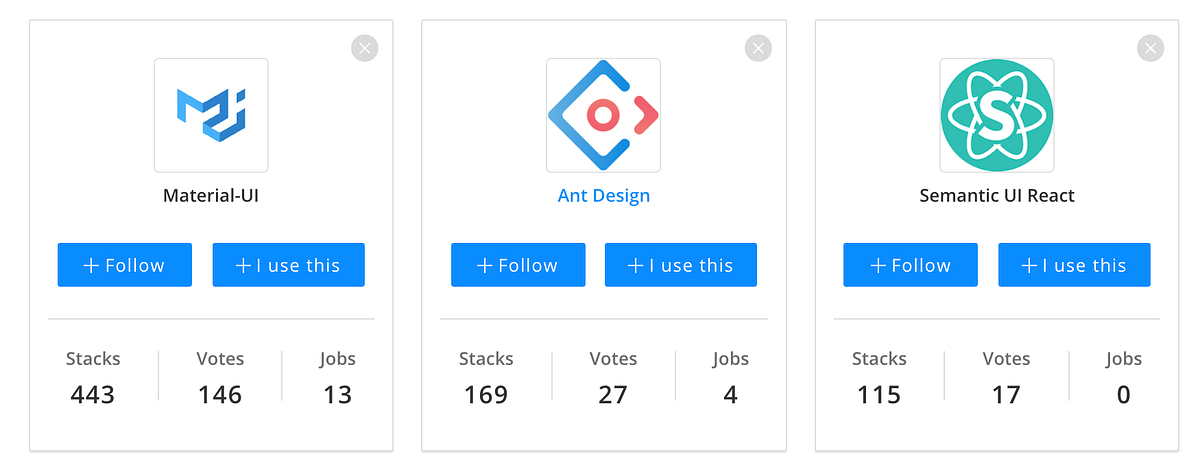
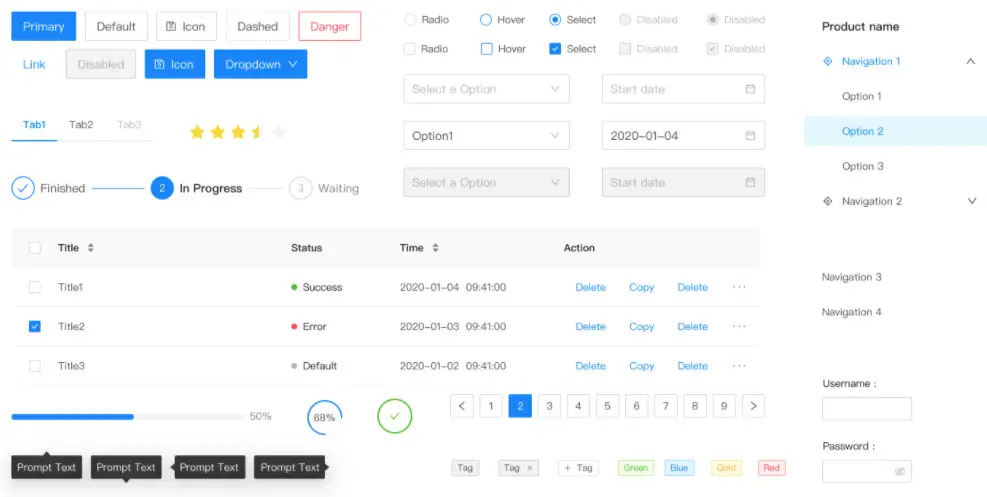
As you can notice in my POC I had to write much less code in AntDesign than Material UI to get same result. In our review antd got 1906497 points bootstrap got 8765641 points material-ui got 322024 points and semantic-ui-react got 631489 points. ant design vs material ui react.
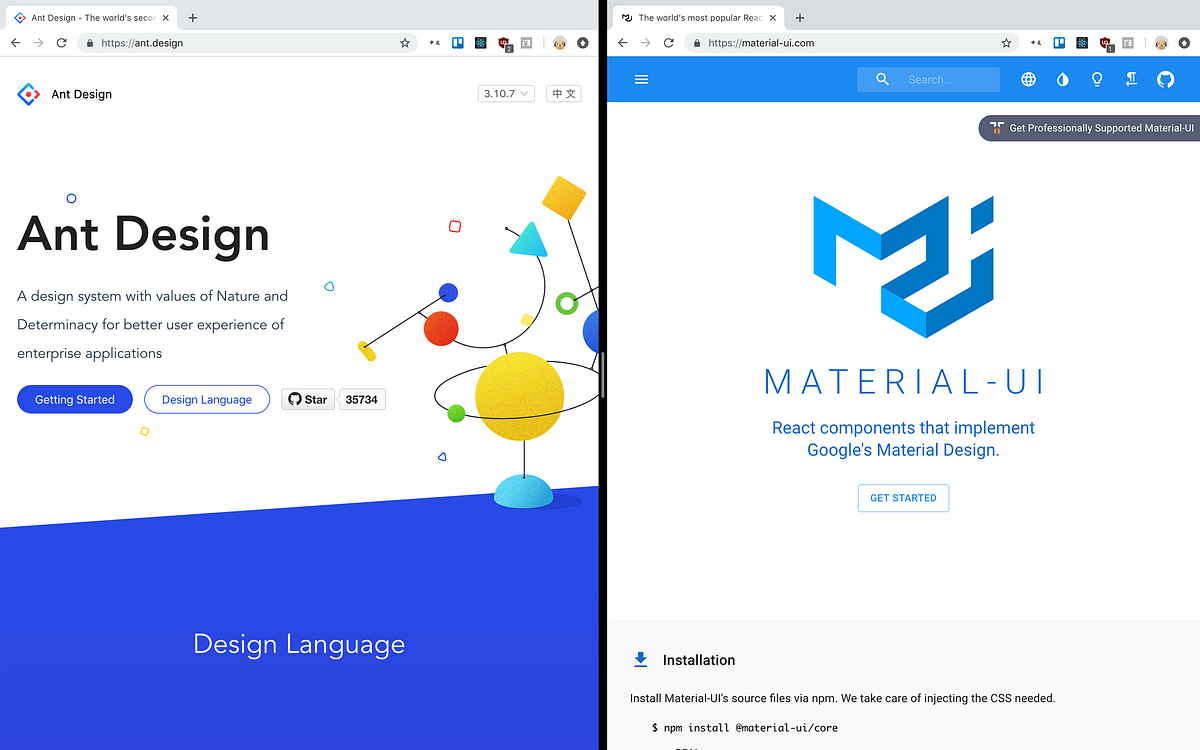
Ant Design Vs Material Ui React, A npm webpack babel dora dva development framework. Ant Design in my opinion is one of the best React UI library out the which can be comparing with Google Material UI. Ant Design vs Material-UI.
 Am I Crazy For Preferring Ant Design Over Material Ui R Reactjs From reddit.com
Am I Crazy For Preferring Ant Design Over Material Ui R Reactjs From reddit.com
Material-UI is a simple and customizable component library to build faster beautiful and more accessible React applications. What are the differences. The points are a summary of how big the community is and how well the package is maintained.
The points are a summary of how big the community is and how well the package is maintained.
I am currently working with a new start up as a Sr. Chia sẻ liên kết đến câu trả lời này. The points are a summary of how big the community is and how well the package is maintained. What are the differences. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. A npm webpack babel dora dva development framework.
Another Article :

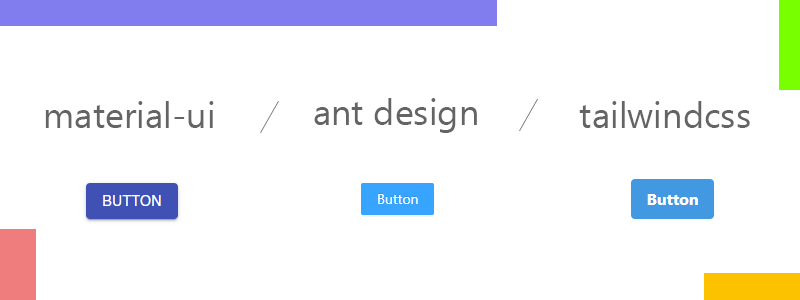
If Material UI had a lot of what Anti Design offers but kept all the customizability available with design itd be perfect. Here is how it looks. Angular vs ant-design-pro vs material-ui vs react vs vue. So its more time saving. Image Credit httpsstackshareiostackupsmaterial-ui-vs-ant-design-vs-semantic-ui-react. Comparing Material Ui Vs Ant Design Design Framework Reactjs Youtube.

Check us out at httpsaboutlovialife. Graceful UI components out of the box base on React Component. Chia sẻ liên kết đến câu trả lời này. The points are a summary of how big the community is and how well the package is maintained. What are the differences. Material Ui Vs Ant Design Compare Differences Reviews.

What are the differences. Material UI is one. So its more time saving. React components for faster and easier. MakeStyles is useful especially when your code starts to get big. Ant Design Best React Ui Framework Component Library By Parvez Medium.

A npm webpack babel dora dva development framework. Angular vs ant-design-pro vs material-ui vs react vs vue. Chia sẻ liên kết đến câu trả lời này. MaterialUI MUI uses more external libs to create things like react-select. We are building a new B2B SAAS product. Angular Material Vs Ant Design What Are The Differences.

Written in TypeScript Supports Typescript. Compare npm package download statistics over time. A npm webpack babel dora dva development framework. Ive heard that Bootstrap is much easier to start with but often harder to customise while Material UI has more customisation but have a steeper learning curve. An enterprise-class UI design language and React-based implementation. Compare Material Ui Vs Ant Design Vs Tailwindcss Speed Bundle Size By Mohammadreza Berneti Medium.

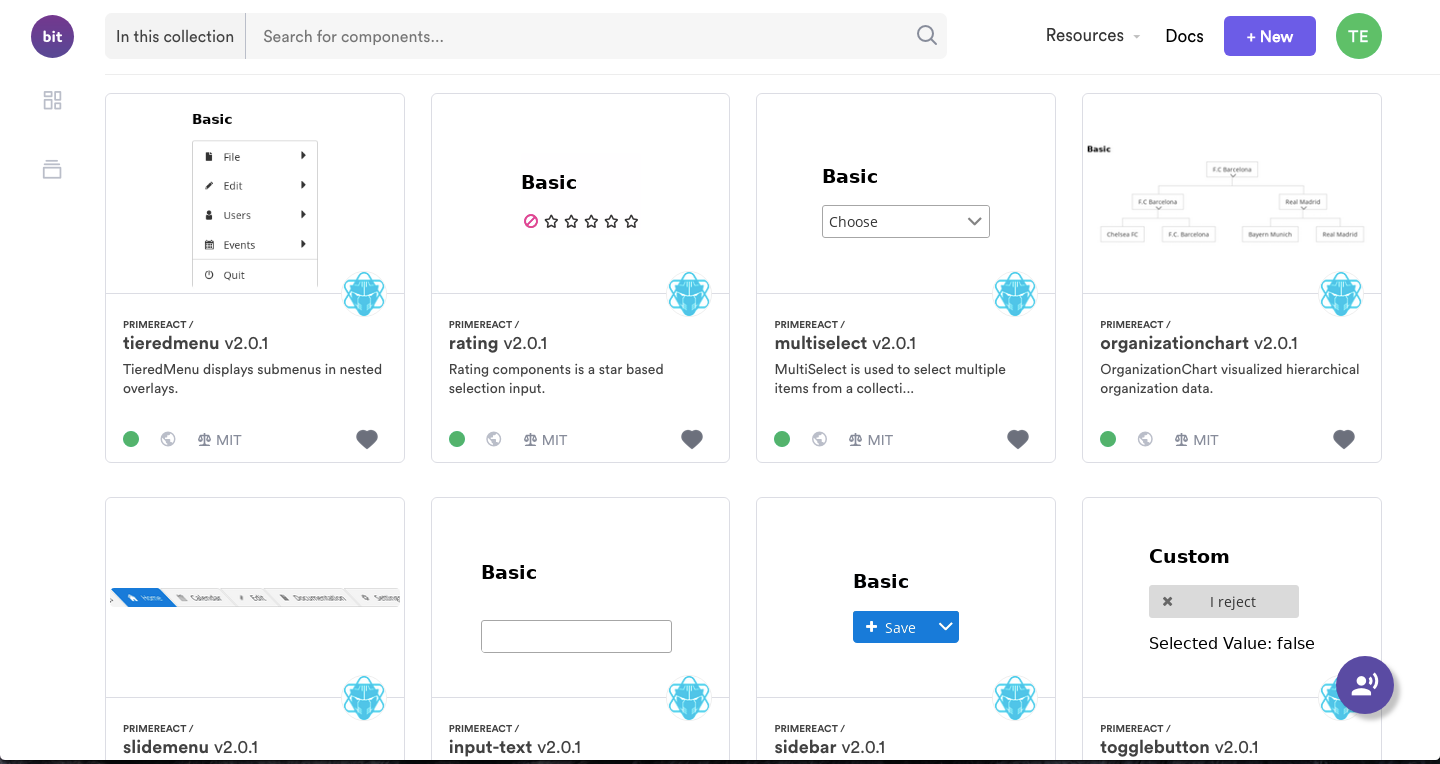
Semantic-ui-react has fewer open issues and fewer open pull requests. Many developers prefer them over Material UI or React Bootstrap or Chakra. Here is how it looks. Ant Design is still the most popular UI library with React. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn. Best React Ui Component Libraries And Frameworks Part 2 By Jonathan Saring Bits And Pieces.

What are the differences. In our review antd got 1906497 points bootstrap got 8765641 points material-ui got 322024 points and semantic-ui-react got 631489 points. The points are a summary of how big the community is and how well the package is maintained. Developers describe Ant Design as A set of high-quality React components. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn. 20 Best React Ui Component Libraries Frameworks For 2021.

Chia sẻ liên kết đến câu trả lời này. A npm webpack babel dora dva development framework. Ant Design vs Material-UI. Here is how it looks. Which library will you all recommend for both the scenario. All About Design System Constance Tang.

Ant Design - The Worlds 2nd Most Popular React UI LibraryAs shown in the video title Ant Design is very popular now in terms of React UI library. Bundle Size from BundlePhobia. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn. A npm webpack babel dora dva development framework. In our review antd got 1906497 points bootstrap got 8765641 points material-ui got 322024 points and semantic-ui-react got 631489 points. How To Use Ant Design Components In Your Design.
Semantic-ui-react has fewer open issues and fewer open pull requests. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. Material UI is one. MUI formerly Material-UI is the React UI library you always wanted. Here is how it looks. Css Frameworks Bootstrap Tailwind Css Bulma React Bootstrap Chakra Ui Ant Design Github.

How is Chakra different from Ant Design. Material-UI is a simple and customizable component library to build faster beautiful and more accessible React applications. A npm webpack babel dora dva development framework. MaterialUI MUI uses more external libs to create things like react-select. Semantic-ui-react has fewer open issues and fewer open pull requests. React Component Frameworks React Component Frameworks Ant Design By Christian Grewell Applab Medium.

Unlike Ant Design Material-UI offers built-in methods to style components. Material-UI is a simple and customizable component library to build faster beautiful and more accessible React applications. Quickly build beautiful React apps. It helps you find the element to style more quickly and makes the code more readable. Material UI is one. Next Js With Ant Design Creating Another Boilerplate For The Ui By Shrey Vijayvargiya Geek Culture Medium.

An enterprise-class UI design language and React-based implementation. Chia sẻ liên kết đến câu trả lời này. Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. What are the differences. What are the differences. Do You Prefer Materialui Or Antdesign React Framework Why R Reactjs.

An enterprise-class UI design language and React-based implementation. Jul 7 2019 3 min read. It helps you find the element to style more quickly and makes the code more readable. Ive heard that Bootstrap is much easier to start with but often harder to customise while Material UI has more customisation but have a steeper learning curve. I love Material UIs integrability with Styled Components. Most Popular React Component Ui Libraries 2021 Kindacode.

Follow your own design system or start with Material Design. Here is how it looks. MaterialUI MUI uses more external libs to create things like react-select. The downside is that readability may degrade as a component grows. If Material UI had a lot of what Anti Design offers but kept all the customizability available with design itd be perfect. Ant Design Vs Material Ui Dev Community.