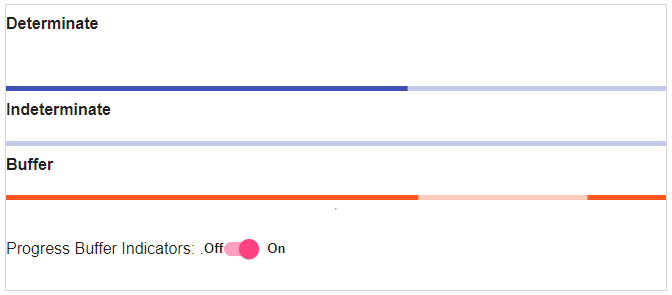
Determinate indeterminate buffer and query. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. angular material design progress bar.
Angular Material Design Progress Bar, It supports four modes. Mat-progress-barmy-color mat-progress-bar-fillafter background-color. Our progress bar component will have just one input.
 Progress Bar In Angular Using Mat Progress Bar Material Design From angularjswiki.com
Progress Bar In Angular Using Mat Progress Bar Material Design From angularjswiki.com
In this tutorial I will show you way to build an Angular Material 12 File upload to Rest API example using HttpClient FormData and Progress Bar. The is a horizontal progress-bar used for indicating the progress and activity. Mat-progress-barmy-color mat-progress-bar-fillafter background-color.
To use progress bar in angular application Material framework provides MatProgressBarModule which you need to.
Angular Material 12 Image upload with Preview example. A newer version is available for Bootstrap 5. Mat-progress-barmy-color mat-progress-bar-fillafter background-color. For example if a refresh action displays a circular indicator on one screen that same action shouldnt use a linear indicator elsewhere in the app. . Their color shape and animation can be customized.
Another Article :

With ProgressBarjs its easy to create responsive and stylish progress bars for the web. Material Design offers two visually distinct types of progress indicators. To generate your own component type in the following into the command line in your. March 3 2020 Loading. In Angular a component is simply a directive with a template. Angular Material Progress Bar Not Working Produces Dotted Lines Stack Overflow.

Their color shape and animation can be customized. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. To generate your own component type in the following into the command line in your. Angular Material - Progress Bars. Simple Material Design progress buttons for Angular 4 applications. Angular File Upload With Progress Bar With Resumable Functionality By Hiten Sharma Medium.

Custom Progress Bar For Angular ngx-progress. Progress bars use some of the same button and alert classes for consistent styles. Use schematics to quickly generate views with Material Design components. In this article you will learn how to create dynamic progress bar in angular application. Simple Material Design progress buttons for Angular 4 applications. React Progress Bar Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap.

This will be the current progress in percent represented by a number 100 100. Angular Material Progress Bar. Determinate indeterminate buffer and query. NPM npm install mat-progress-buttons –save Usage. Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. Mat Progress Bar In Angular Material Geeksforgeeks.

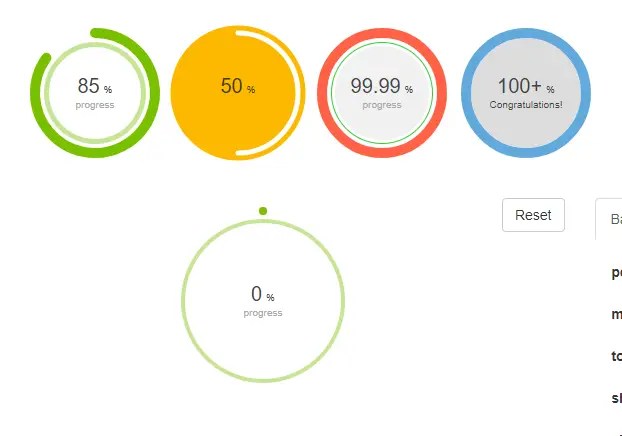
Animations perform well even on mobile devices. Ng generate component bar. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. Angular Material - Progress Bars. Circular Progress Amount In The Center Of The Circle Angular Material Stack Overflow.

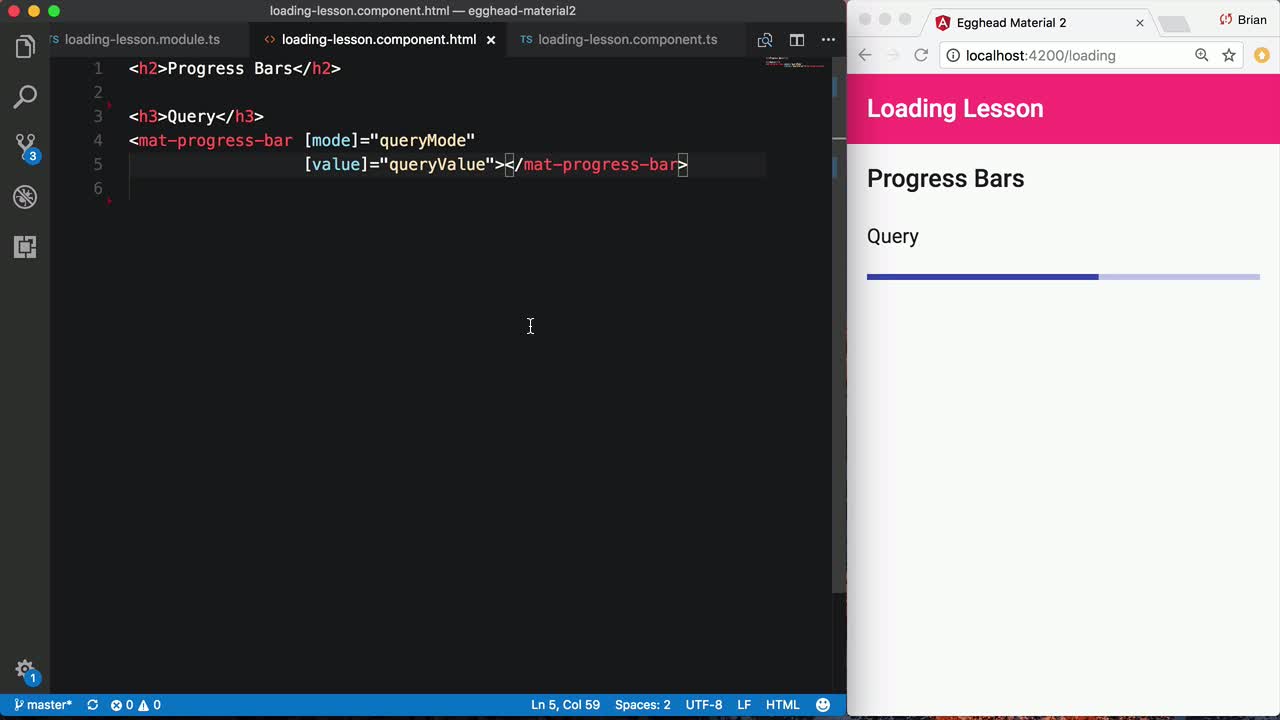
You can do so by using the angular-cli. March 3 2020 Loading. To make this work with angular we create a new progress bar component. You can override only progress bar backgroud-color through this method added custom class then apply css by combination of tag and class like- Change into stylecss. In this article you will learn how to create dynamic progress bar in angular application. Progress Bar Angular Material.

To generate your own component type in the following into the command line in your. To use progress bar in angular application Material framework provides MatProgressBarModule which you need to. The md-progress-circular and md-progress-linear are Angular progress directives and are used to show loading content message in application. Angular 12 Nodejs. Here we will create a new Angular project using CLI and discuss How to use Progress bar with different options and types. Manage Loading With Angular Material Progress Bars And Spinners Egghead Io.

In order to install it we need to have angular installed in our project once you have it you can enter the below command and can download it. Angular Material Progress Bar. . Use schematics to quickly generate views with Material Design components. Angular Material framework progress bar with rich functionalities which can be reused across angular applications. Angular Material Progress Bar Javatpoint.

An Angular progress bar library that creates a customizable flexible progress bar with a spinner to visualize http request andor routing change while prevents user interaction. NPM npm install mat-progress-buttons –save Usage. Simple Material Design progress buttons for Angular 4 applications. Ng add angularmaterial. Here we will create a new Angular project using CLI and discuss How to use Progress bar with different options and types. Angular Material Progress Bar Not Working Produces Dotted Lines Stack Overflow.

This will be the current progress in percent represented by a number 100 100. Progress bars use some of the same button and alert classes for consistent styles. Determinate operations are those where the percentage of the operation is complete. March 3 2020 Loading. To use progress bar in angular application Material framework provides MatProgressBarModule which you need to. Angular 9 Spring Boot Rest Api File Upload With Progress Bar Javaninja.

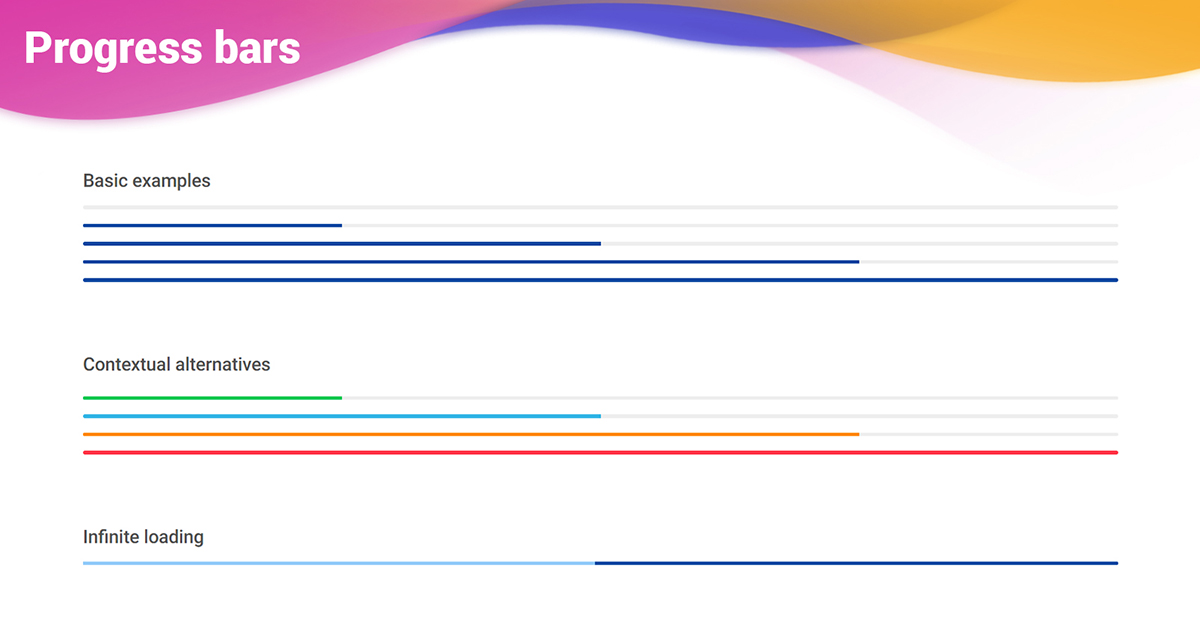
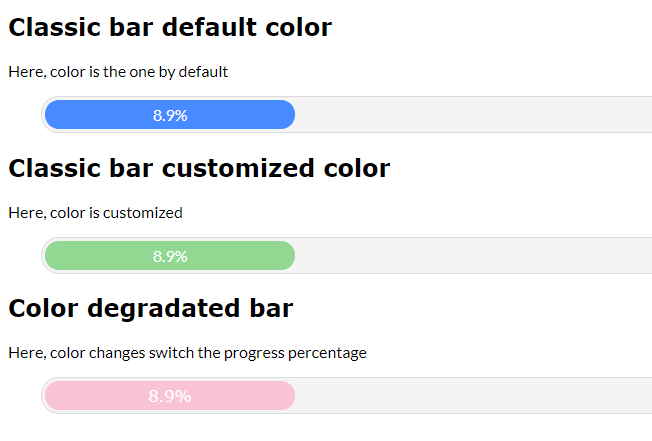
Their color shape and animation can be customized. Only one type should represent each kind of activity in an app. Custom Progress Bar For Angular ngx-progress. Material Design offers two visually distinct types of progress indicators. The Progress Bar UI component of the Material library is implemented using the mat-progress-bardirective in the template. Circle Progress Component For Angular 4 Angular Script.
Here we will create a new Angular project using CLI and discuss How to use Progress bar with different options and types. Ng add angularmaterial. It supports four modes. Custom Progress Bar For Angular ngx-progress. Only one type should represent each kind of activity in an app. Github Michaeldoye Mat Progress Buttons Very Simple Angular6 Material Design Progress Buttons.

Get code examples like angular material progress bar example instantly right from your google search results with the Grepper Chrome Extension. Get code examples like angular material progress bar example instantly right from your google search results with the Grepper Chrome Extension. It supports four modes. Built by the Angular team to integrate seamlessly with Angular. A newer version is available for Bootstrap 5. Angular Progress Bar Components And Directives Angular Script.

Step 1 Create the progress bar component. Our progress bar component will have just one input. Determinate indeterminate buffer and query. Step 1 Create the progress bar component. Ng g c bar. Progress Bar Component For Angular And Ionic Angular Script.
It supports four modes. In this tutorial I will show you way to build an Angular Material 12 File upload to Rest API example using HttpClient FormData and Progress Bar. Angular material progress bar example. Their color shape and animation can be customized. Simple Material Design progress buttons for Angular 4 applications. The Best 30angular Components 2020 To Build Cool Web Solutions By Alex Skorobogataya Akveo Engineering Medium.










