In this section you will learn how to customize the appearance of the sliders. Then back in my style I had to get rid of my many color attempts and add an item for boxStrokeColor that pointed to this file. android studio material design colors.
Android Studio Material Design Colors, In this system you select a primary and a secondary color to represent your brand. Change your theme You need to change your theme to extend from one of the ThemeMaterialComponents. Up next is the colorful part Pun intended.
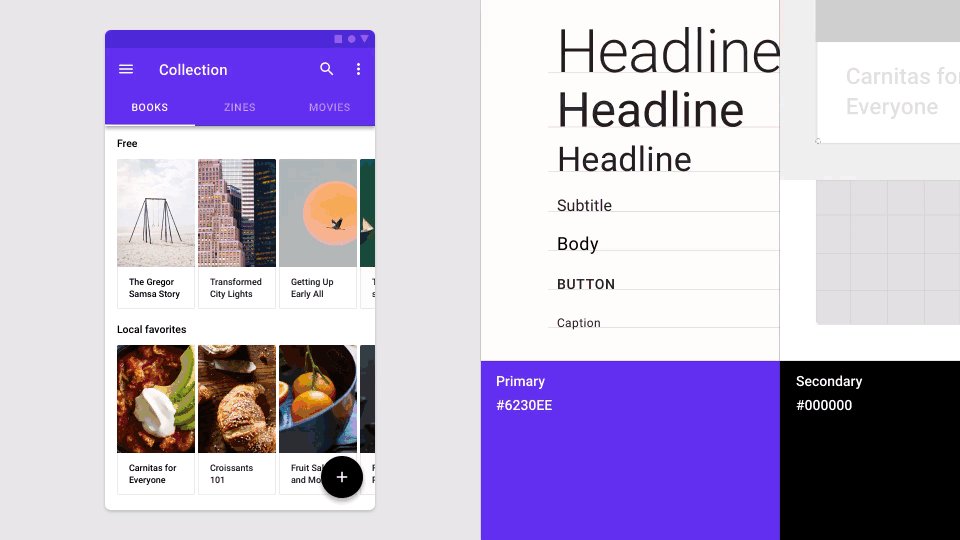
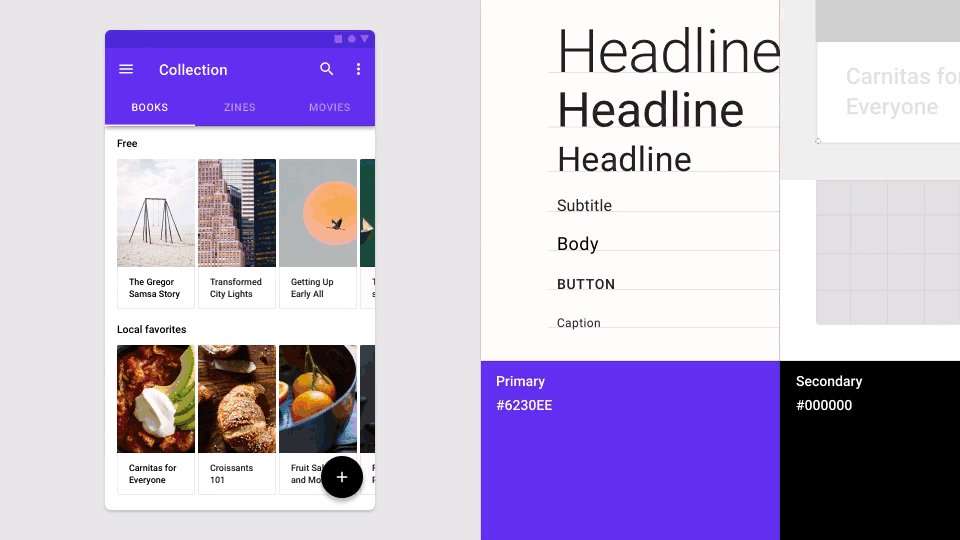
 We Recommend Material Design Components By Nick Butcher Android Developers Medium From medium.com
We Recommend Material Design Components By Nick Butcher Android Developers Medium From medium.com
Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Import the comandroidsupportappcompat-v7 library in your projects buildgradle Moduleapp file. When it prompts to select a default activity select Blank Activity and proceed.
When it prompts to select a default activity select Blank Activity and proceed.
Material Design provides 12 color slots that make up the overall palette of your app. Creating an immersive experience. Dont forget the color of your typography. To add a dark theme to your app use Material Design Components MDC for Androids support. When it prompts to select a default activity select Blank Activity and proceed. If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme.
Another Article :

Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. Material Design provides 12 color slots that make up the overall palette of your app. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Each of these have a design term eg. What Are The Ways To Programmatically Generate Material Design Color Sets Stack Overflow.

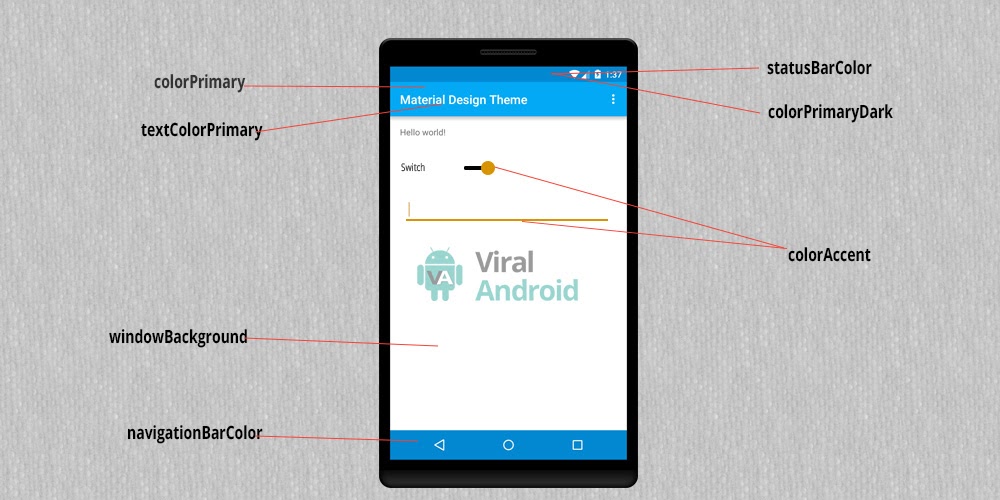
Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. 1In Android Studio go to File New Project and fill all the details required to create a new project. Or use the Material Design palette tool to generate palettes. Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color. It will then generate a color palette for you. Android Custom Material Design Theme And Color Viral Android Tutorials Examples Ux Ui Design.

One more thing great about the Google Material Design Components is that they support for cross-platform that includes Android IOS Flutter Web applications. Android-Material-Design-Colors provides color definitions of the Material Design. To add a dark theme to your app use Material Design Components MDC for Androids support. Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color. Code for MainActivityjava file. 5 2 Material Design Gitbook.

In this section you will learn how to customize the appearance of the sliders. 22- Build and run. When it prompts to select a default activity select Blank Activity and proceed. You can go through this material design color patterns and choose the one that suits your app. Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Material Design Everywhere Using Appcompat 21.

Dark and light variants of each color can then be applied to your UI in different ways. In this system you select a primary and a secondary color to represent your brand. 22- Build and run. Or use the Material Design palette tool to generate palettes. When it prompts to select a default activity select Blank Activity and proceed. Differences Between Android Palette Colors Stack Overflow.

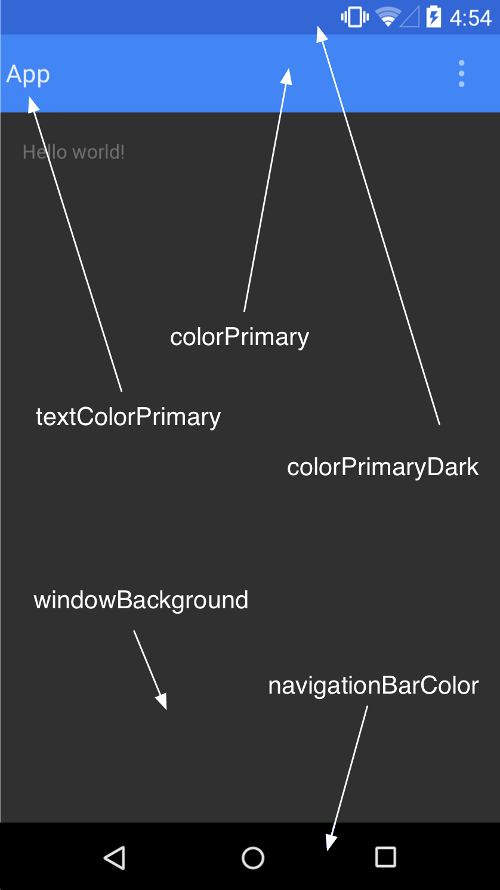
In this section you will learn how to customize the appearance of the sliders. Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color. Android-Material-Design-Colors provides color definitions of the Material Design. 22- Build and run. When it prompts to select a default activity select Blank Activity and proceed. Android Material Default Colors Stack Overflow.

The Material Design color system helps you apply color to your UI in a meaningful way. The Material Design color system helps you apply color to your UI in a meaningful way. It will then generate a color palette for you. In this system you select a primary and a secondary color to represent your brand. The first thing you need to do is to take your Primary and Secondary colors and generate a color palette. Android Getting Started With Material Design.

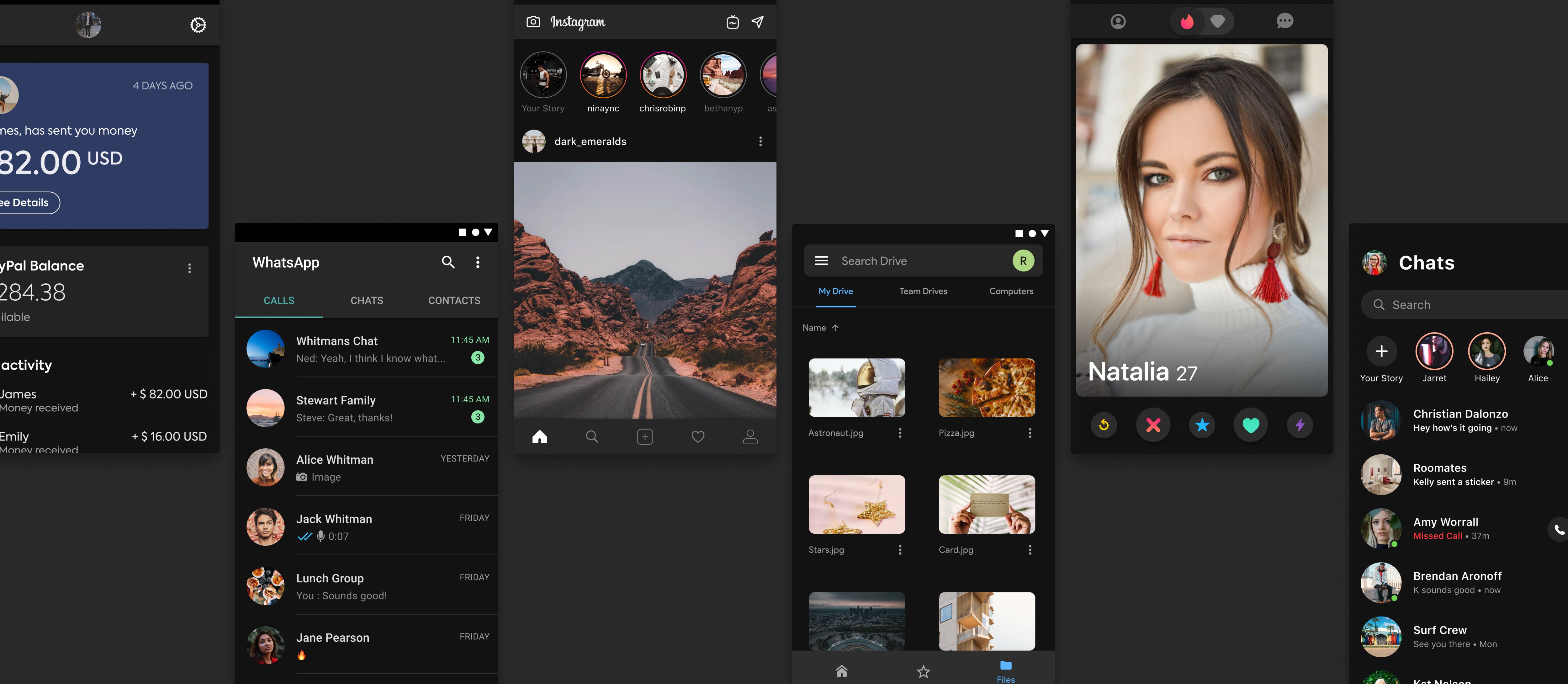
Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. Each of these have a design term eg. Or use the Material Design palette tool to generate palettes. It will then generate a color palette for you. The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr.

To generate the color palette you can go to the color section of the Materialio website and input the colors. 22- Build and run. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. In this section you will learn how to customize the appearance of the sliders. Here are both styles. Material Design With The Android Design Support Library Sitepoint.

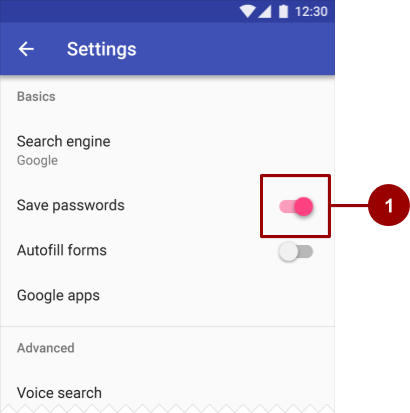
Android slider color customization. If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Each of these have a design term eg. The Material Design color system helps you apply color to your UI in a meaningful way. Android Material Design Divider Color Stack Overflow.

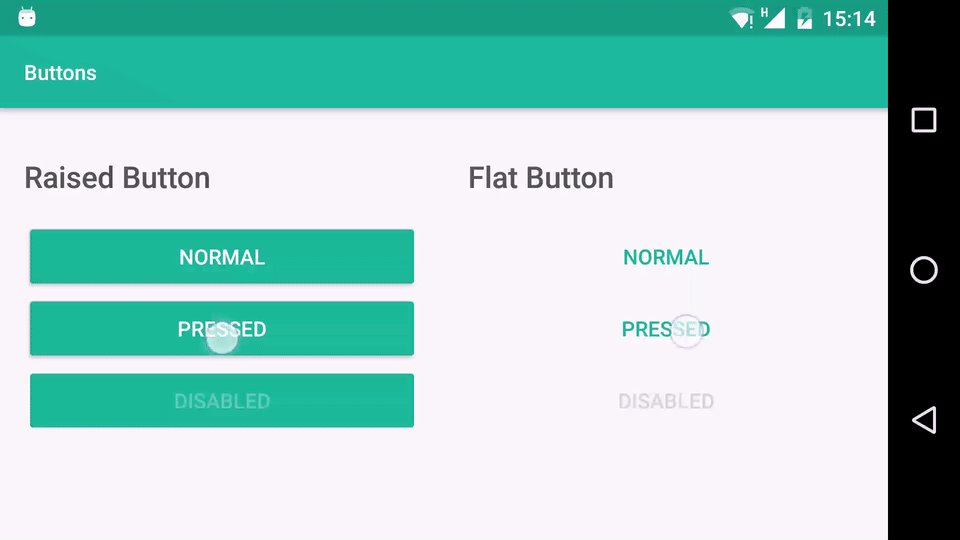
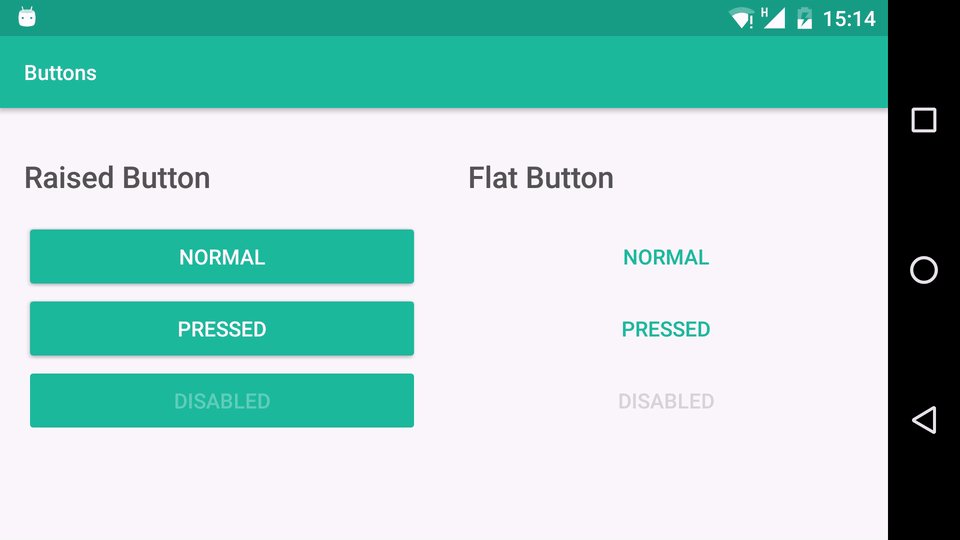
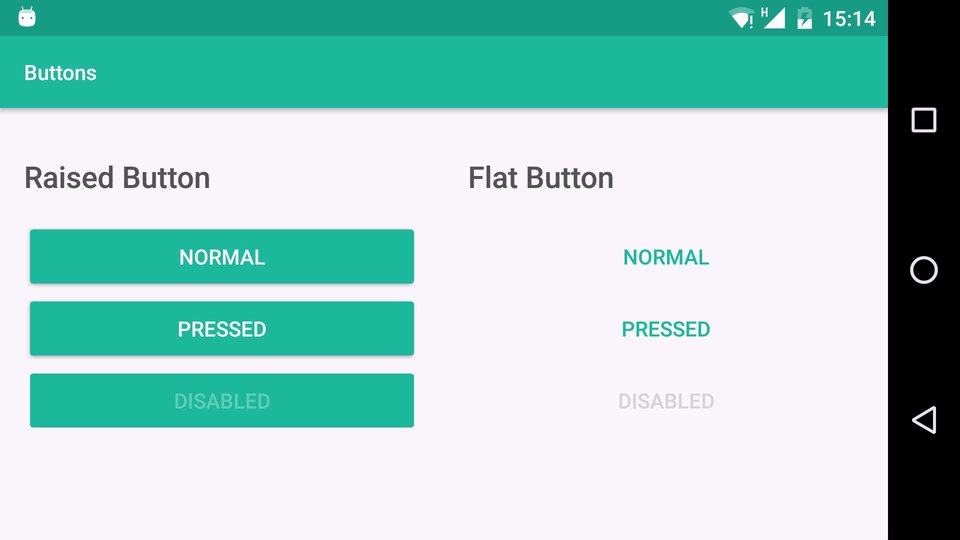
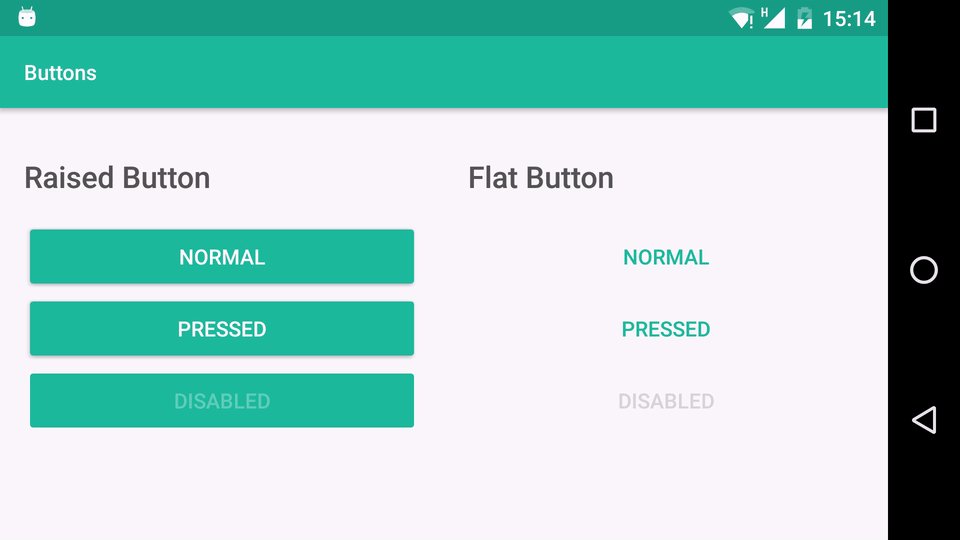
In this section you will learn how to customize the appearance of the sliders. If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. Creating an immersive experience. GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. To add a dark theme to your app use Material Design Components MDC for Androids support. Android Material Buttons From Google Material Design Docs By Emrullah Luleci Android Bits Medium.

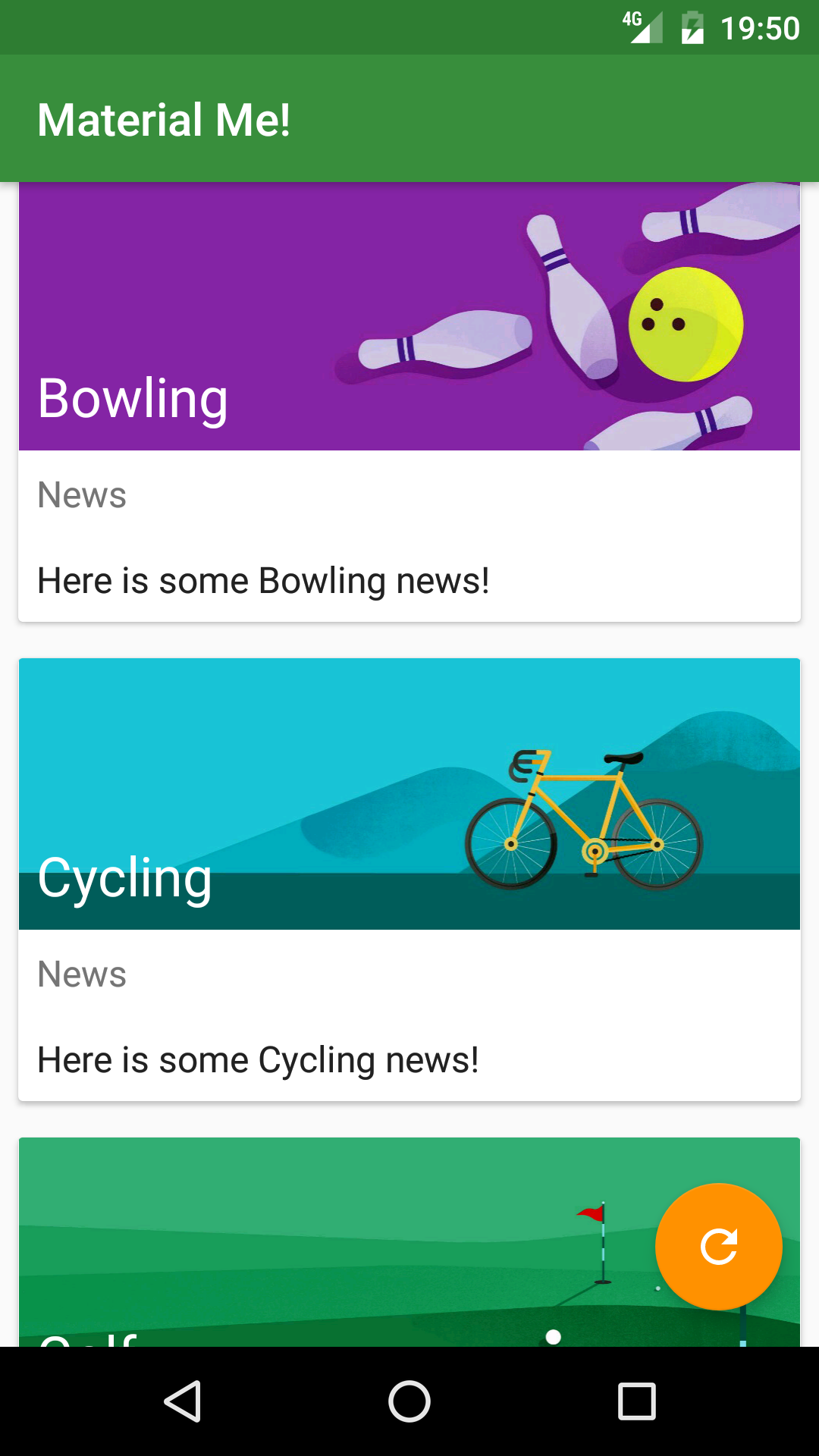
Creating Material Design Theme. Add compile comandroidsupportappcompat-v72510 in dependencies scope. You can go through this material design color patterns and choose the one that suits your app. 22- Build and run. Each of these have a design term eg. Material Design Color Palette Generator Material Palette Web Design Color Material Design Palette Material Design.

The first thing you need to do is to take your Primary and Secondary colors and generate a color palette. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. 1In Android Studio go to File New Project and fill all the details required to create a new project. Material Design provides 12 color slots that make up the overall palette of your app. Here are both styles. 5 2 Material Design Lists Cards And Colors Gitbook.

Here are both styles. Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color. Dont forget the color of your typography. The Material Design color system helps you apply color to your UI in a meaningful way. Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. From Appcompat To Material Components Applying Dark Theme To Android Part 1 4 By Shubham Gupta Medium.

You can go through this material design color patterns and choose the one that suits your app. Material Design encourages dynamic use of color especially when you have rich images to work with. Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. In this system you select a primary and a secondary color to represent your brand. The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr.









