Persistent or non-persistent pop-up banner dialog etc. You can use several types of icons in an Android application. android notification icon design guidelines.
Android Notification Icon Design Guidelines, The mobile data is enabled and the device is currently in the GPRS network. Browser Cant be changed. Using the Android Icon Templates Pack.
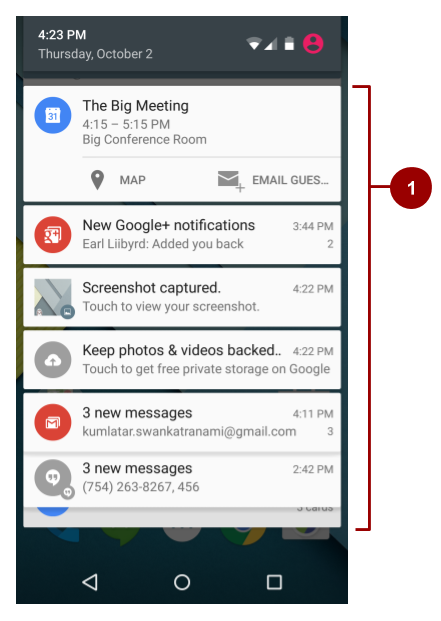
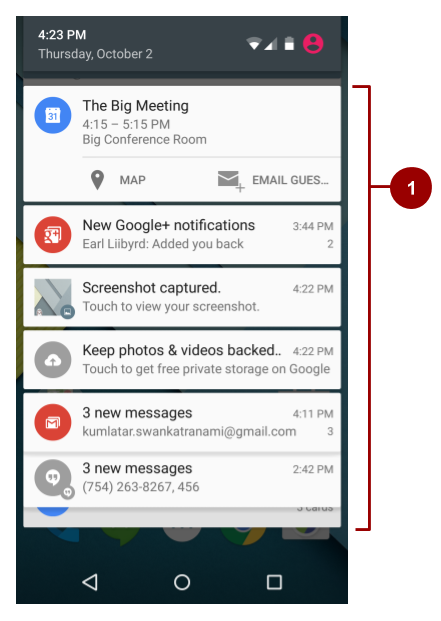
 8 1 Notifications Gitbook From google-developer-training.github.io
8 1 Notifications Gitbook From google-developer-training.github.io
PNG JPG GIF not animated. For a more detailed look at the design of notifications check out the Notifications Design guide. Heart shaped icon on piece of paper Unknown.
Beginning with API Level 26 a notification must belong to a channel as shown below.
Using the Android Icon Templates Pack. The mobile data is enabled and the device is currently in the LTE4G network. Show grid file_download Download ZIP. High medium and low. The status bar is located at the top of the display on the right. A set of standard icons is provided by the Android platform.
Another Article :

Arrow_back Android Asset Studio Notification icon generator. Web Push Chrome for Android 11 Chrome push notification for Android. Channels using the less-prominent IMPORTANCE_MIN level will trigger an extra notification from Android at IMPORTANCE_LOW stating that the app is using battery. A-List of Android Icons and their Uses. Title Restricted to 50 characters. Grey Square As Icon Notification Android Issue 730 Zo0r React Native Push Notification Github.
![]()
Today we will talk about the Android Status Bar Notification Icons because they can be a little tricky to understand. Classify notifications by the three attention levels. Badge 72x72 or larger. Your icons should follow the specification in this document. Here we added an ic_notification image in the drawable folder to show it as a notification icon so please add a required image in your drawable folder and use it in your application. Android Icon Size 345862 Free Icons Library.

These are used to represent application notifications in the status bar. 22 22 area in 24 24 mdpi 33 33 area in 36 36 hdpi 44 44 area in 48 48 xhdpi 66 66 area in 72 72 xxhdpi 88 88 area in 96 96 xxxhdpipng. The mobile data is enabled and the device is currently in the GPRS network. Your icons should follow the specification in this document. PNG JPG GIF not animated. Android Surrounding Box Dimensions Of The Notification Icon Stack Overflow.
![]()
Web Push Chrome for Android 11 Chrome push notification for Android. The icon templates are provided in the Adobe Photoshop file format psd. Creating notifications is fairly straightforward. With Large Notification Icons you can also supply a URL where the icon will be displayed from. Your icons should follow the specification in this document. Android Push Notification Icon Size Size Format Guidelines.

Body Restricted to 150 characters. Your icons should follow the specification in this document. The guidelines actually now list these 4 dimensions Dynamically sized large icons. This is where you will see things like the current time battery status and current connections Bluetooth cellular network and Wi-Fi. Creating notifications is fairly straightforward. Android Push Notification Icon Requirements Support Discourse Meta.

The status bar is located at the top of the display on the right. Messages New Push Platform Settings Google Android Options Set the icon name without the file extension. Int width resourcesgetDimensionPixelSizeandroidRdimen. A set of standard icons is provided by the Android platform. It includes a wealth of detail about icons in the Home screen menus the status bar tabs dialogs and lists. Issues With Creating A Hi Res Large Icon For Android Notifications In Jelly Bean Graphic Design Stack Exchange.

Int width resourcesgetDimensionPixelSizeandroidRdimen. We recommend downloading the template pack archive before you start designing your icons. Your application can use the standard icons by referencing them as resources. The mobile data is enabled and the device is currently in the LTE4G network. For example some Android devices use the app icon instead of the push icon. Notification Icon Shows White In Android Issue 258 Pushwoosh Pushwoosh Phonegap Plugin Github.

A-List of Android Icons and their Uses. Today we will talk about the Android Status Bar Notification Icons because they can be a little tricky to understand. High medium and low. With Large Notification Icons you can also supply a URL where the icon will be displayed from. The mobile data is enabled and the device is currently in the GPRS network. Design For Notifications Android Developers.
![]()
Badge 72x72 or larger. Here we added an ic_notification image in the drawable folder to show it as a notification icon so please add a required image in your drawable folder and use it in your application. The airplane mode is an exclusive feature that helps you disable all your wireless connections. Must be white with a transparent background. The icon templates are provided in the Adobe Photoshop file format psd. Android Push Notification Icon Size Size Format Guidelines.

We recommend downloading the template pack archive before you start designing your icons. For example some Android devices use the app icon instead of the push icon. This is where you will see things like the current time battery status and current connections Bluetooth cellular network and Wi-Fi. PNG JPG GIF not animated. If you do not provide a custom push notification icon Staffbase offers a default push icon that is used for your app. Notificationcompat 4 1 Setsmallicon And Setlargeicon Stack Overflow.

The Notification bar on the other hand is located on the upper left side where youll find app icons to alert you to new messages. Classify notifications by the three attention levels. Many Android devices contain a notification LED which is used to keep the user informed about events while the screen is off. It includes a wealth of detail about icons in the Home screen menus the status bar tabs dialogs and lists. Creating notifications is fairly straightforward. 8 1 Notifications Gitbook.

You can use several types of icons in an Android application. The Android Icon Templates Pack is a collection of template designs textures and layer styles that make it easier for you to create icons that conform to the guidelines given in this document. This Configure Image Assets will enforce that rule. A-List of Android Icons and their Uses. The mobile data is enabled and the device is currently in the GPRS network. Notification Icon Size In Android Stack Overflow.

Browser Cant be changed. Show grid file_download Download ZIP. 22 22 area in 24 24 mdpi 33 33 area in 36 36 hdpi 44 44 area in 48 48 xhdpi 66 66 area in 72 72 xxhdpi 88 88 area in 96 96 xxxhdpipng. The icon templates are provided in the Adobe Photoshop file format psd. Creating notifications is fairly straightforward. Android Notification Which Image Assets For Developers Stack Overflow.

Notification icons should only be a white-on-transparent background image. Your images must be white and transparent. The guidelines actually now list these 4 dimensions Dynamically sized large icons. Show grid file_download Download ZIP. Creating notifications is fairly straightforward. Fixing Notification Icon For Android Lollipop And Above Clevertap.

Must be white with a transparent background. This is where you will see things like the current time battery status and current connections Bluetooth cellular network and Wi-Fi. Heart shaped icon on piece of paper Unknown. With Large Notification Icons you can also supply a URL where the icon will be displayed from. It includes a wealth of detail about icons in the Home screen menus the status bar tabs dialogs and lists. What Are The Sizes Of The Icons In Android Notifications Action Buttons Stack Overflow.









