Within the UI Tabs macro insert a UI Tab macro one for each tab you want. Navigation is one of the most important elements in user experience design. alternatives to tabs in ui design.
Alternatives To Tabs In Ui Design, Good navigation design is what allows users to open your app find their way around and achieve what they want to achieve. The design system is meant to be used by both. This display is a beneficial learning aid and inspiration to any user interface designer as it showcases the quality.
 Is There Evidence To Suggest That Designing Tabs Within Tabs Creates A Bad User Experience User Experience Stack Exchange From ux.stackexchange.com
Is There Evidence To Suggest That Designing Tabs Within Tabs Creates A Bad User Experience User Experience Stack Exchange From ux.stackexchange.com
In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. These are all totally free and open sourced on GitHub so you can use them for any project you like. Apple - iWorktab controls often referred to as stacked tabs or side tabs with icons to help users gain visual context.
Using UI Tabs.
Find and select the UI Tabs macro. Sliders and Carousels. Mostly all tabs are built-in JavaScript or Jquery But today I am sharing pure CSS tabs with responsive design. You can say tabs are another type of or alternative of an accordion. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other.
Another Article :

Imagine for instance a tabbed interface. This UI pattern while not as common as the horizontal one is still found on the web and can sometimes be a good alternative. The design system is meant to be used by both. In the Confluence editor choose Insert Other Macros. Functionally identical but doesnt look like tabs. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

24 Working With Vertical Tabs. Sliders and Carousels. 24 Working With Vertical Tabs. Good navigation design is what allows users to open your app find their way around and achieve what they want to achieve. Some of the ideas resemble those of Googles Material Design language. How To Display Multi Level Multiple Tab Or Options In Ui User Experience Stack Exchange.

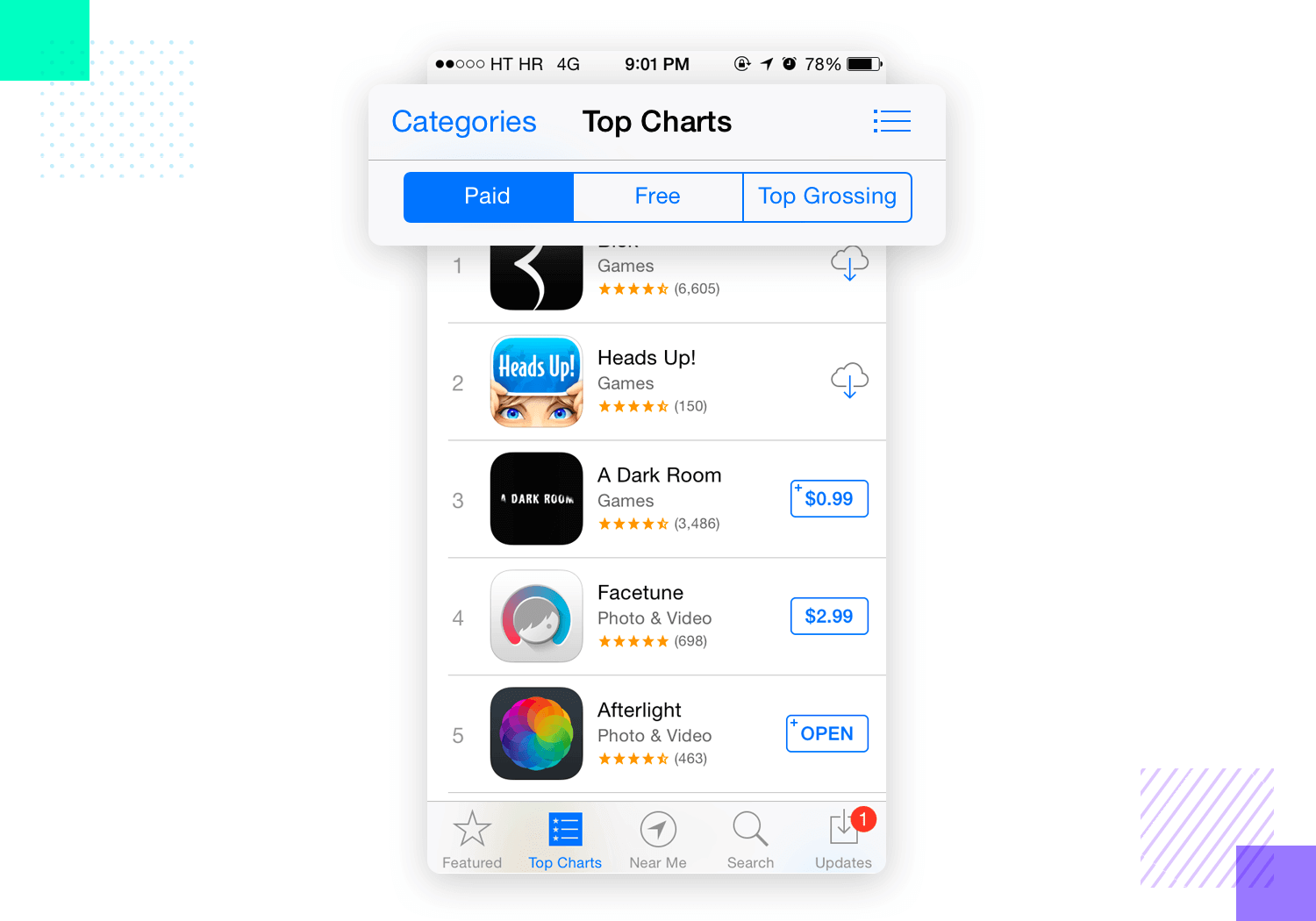
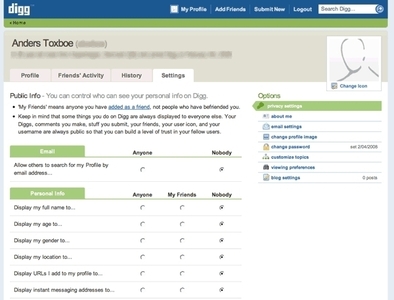
The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. This is very simple and it aligns well with the simple tab color highlight. These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. Ever since its debut at Google IO in 2014 and its rapid expansion to nearly all of Google platforms that same year designers have been operating in a world that by and large speaks a single language. Tabs are very intuitive and easy to use. Mobile Navigation Patterns And Examples Justinmind.

Accordion on the other hand is an equally popular way of presenting data on a screen. Make sure that the highlighting is prominent enough so people can tell which tab is selected. For a much simpler example check out the Evnt theme. This display is a beneficial learning aid and inspiration to any user interface designer as it showcases the quality. Whereas for inline accordion designs that allow multiple sheets to be open at time it still remains unclear to the user whether the collapsed sections will be saved or not the design only allows them to feel certain that the currently open sheets will be saved. 3 Level Tab Design Alternatives User Experience Stack Exchange.

The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. Really like the result items white blocks on a light colored background. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Im working with modifying the existing user information form to more user friendly. Mostly all tabs are built-in JavaScript or Jquery But today I am sharing pure CSS tabs with responsive design. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

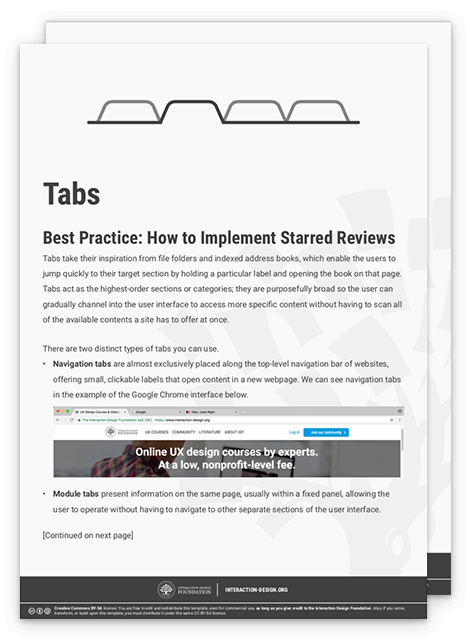
Theyre sort of like tabbed dividers in a filing cabinet by clicking a tab users can easily locate a page containing related content. But it is not recommended since now it has almost 6 steps wizard. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other. Highlight the currently selected tab. The 8 techniques include sliders tabs progressive layouts structured grids modal windows rollover elements accordions and mega drop-down-menus. What Are Tabs Interaction Design Foundation Ixdf.

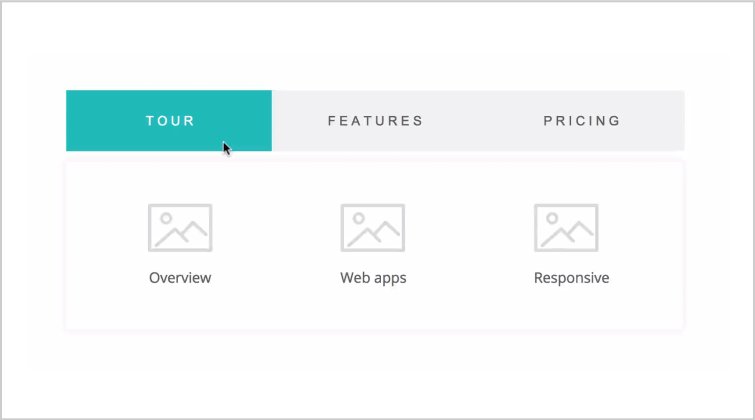
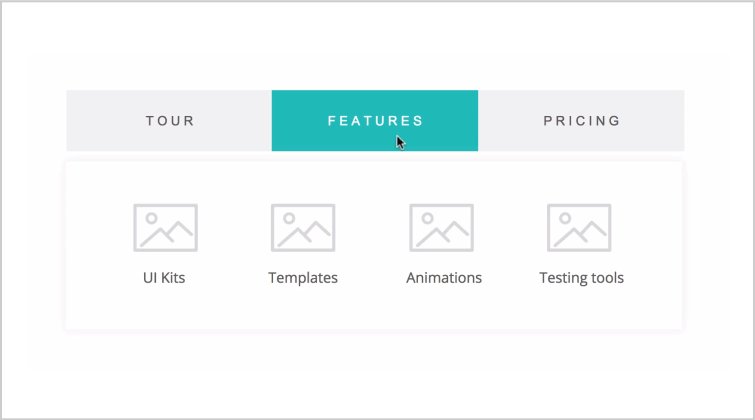
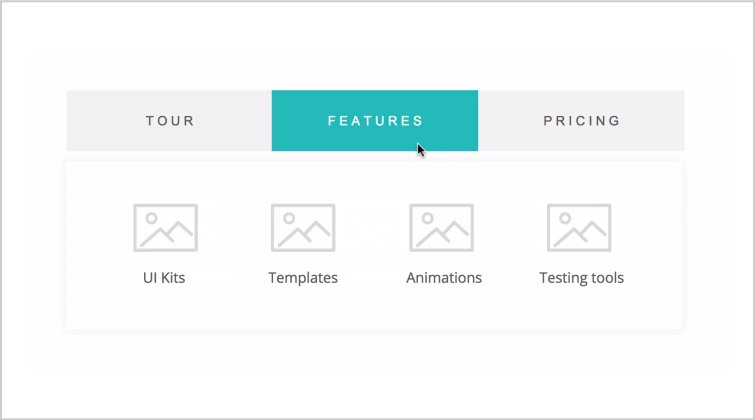
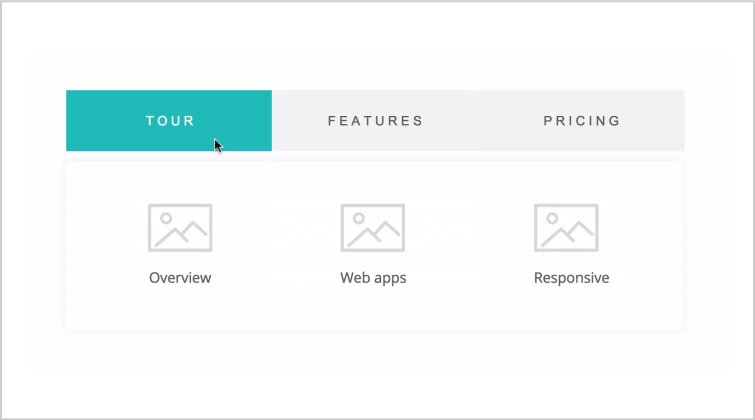
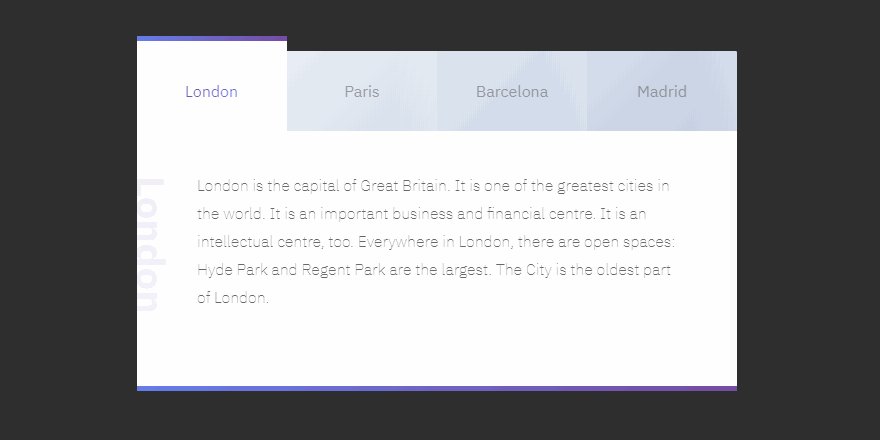
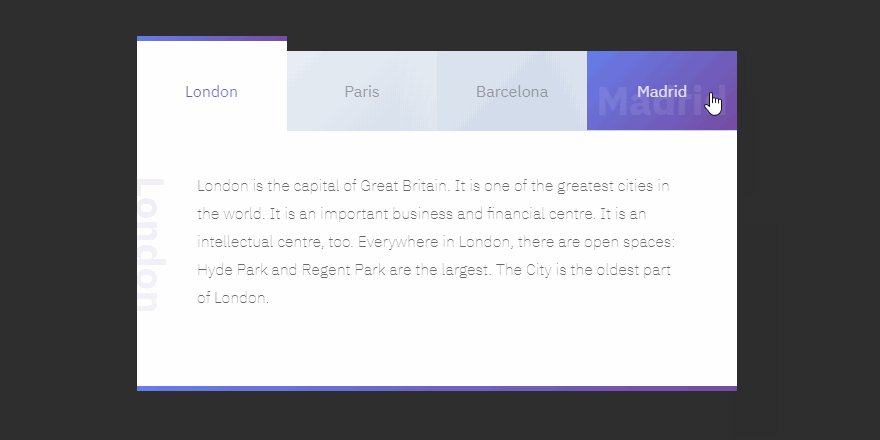
Sliders and Carousels. As you click through the tabs you get a nice fading animation in the content. To further explore these navigation UI designs I have assembled a collection below that displays several of the top tab bar designs. The selected tab should be highlighted to indicate current location. As weve learned from UX guru Jakob Nielsen tabs are often poorly designed and can build up interaction cost. Tabs Ui Design Patterns Mindsphere Design System.

Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. Actual-results-listjpg by David Kovalev. Whereas for inline accordion designs that allow multiple sheets to be open at time it still remains unclear to the user whether the collapsed sections will be saved or not the design only allows them to feel certain that the currently open sheets will be saved. Accordion on the other hand is an equally popular way of presenting data on a screen. You can say tabs are another type of or alternative of an accordion. Tabs Ui Design Patterns Mindsphere Design System.

5 Alternatives To Material Design. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Making the Most of Accordion UX. They clearly indicate the users current location visual design can set a particular option apart from other options in tab bar. The design system is meant to be used by both. Navigation Tabs Design Pattern.

The MindSphere Design System describes a design language for the overall look and feel of MindSphere applications. Imagine for instance a tabbed interface. Now take away the tabs and replace them with a notched slider. Free Tab UI Plugins. So to wrap things up lets see what kind of changes we need in our markup and. Accordion Tabs Design With Tab Label Slide In Animation Codemyui.

Imagine for instance a tabbed interface. Now take away the tabs and replace them with a notched slider. The design system is meant to be used by both. Now the input form is designed as wizard. As weve learned from UX guru Jakob Nielsen tabs are often poorly designed and can build up interaction cost. Is There Evidence To Suggest That Designing Tabs Within Tabs Creates A Bad User Experience User Experience Stack Exchange.

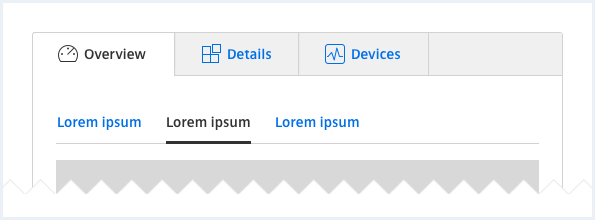
To get you started with building tabs Ive listed some of my favorite plugins here. Imagine for instance a tabbed interface. Functionally identical but doesnt look like tabs. But contrary to popular belief tab design isnt always easy. Apple - iWorktab controls often referred to as stacked tabs or side tabs with icons to help users gain visual context. Are Nested Tabs In Desktop View Good To Use User Experience Stack Exchange.
![]()
There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. This is very simple and it aligns well with the simple tab color highlight. Some of the ideas resemble those of Googles Material Design language. Theyre sort of like tabbed dividers in a filing cabinet by clicking a tab users can easily locate a page containing related content. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. Tabs Ui Design Patterns Mindsphere Design System.

Tree navigation was once a firm favorite but has been replaced by modern alternatives. So to wrap things up lets see what kind of changes we need in our markup and. 5 Alternatives To Material Design. Free all-in-one Prototyping tool for websites. Functionally identical but doesnt look like tabs. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. The main purpose here is to give developers access to a single design. But contrary to popular belief tab design isnt always easy. Actual-results-listjpg by David Kovalev. Make sure that the highlighting is prominent enough so people can tell which tab is selected. Is Having Multiple Rows Of Tabs Against Material Design User Experience Stack Exchange.









