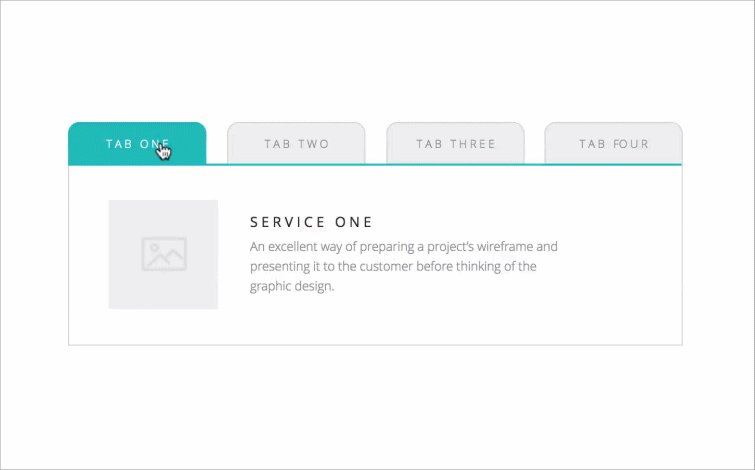
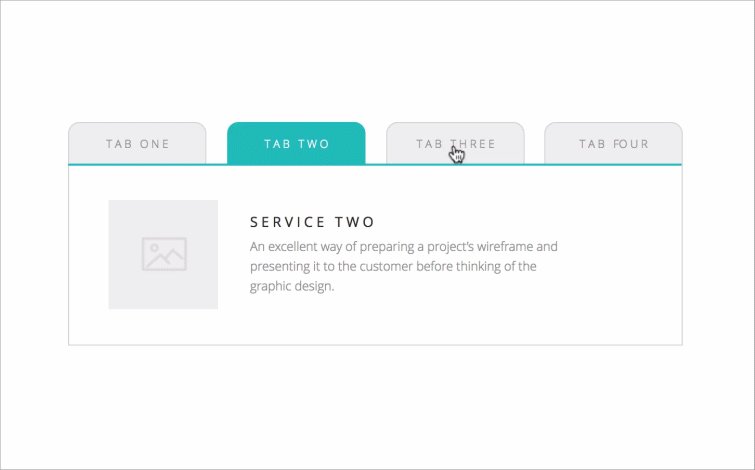
Another approach would be going for tab based UI. Interesting use of cards has been the hallmark of City Guides app. alternative to tabs ui design.
Alternative To Tabs Ui Design, Now take away the tabs and replace them with a notched slider. City Guides b. Tabs are very intuitive and easy to use.
 Too Many Tabs Use Buttons Instead User Experience Stack Exchange From ux.stackexchange.com
Too Many Tabs Use Buttons Instead User Experience Stack Exchange From ux.stackexchange.com
Going 6 pages with next previous button. Number four is a no-brainer. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other.
For a much simpler example check out the Evnt theme.
Calm app has grid layout and tabs at the top for quick navigation. As you click through the tabs you get a nice fading animation in the content. Peach doesnt have the concept of profiles instead you see a tiny overlay with personalized status and followers button. For a much simpler example check out the Evnt theme. Functionally identical but doesnt look like tabs. Highlight the currently selected tab.
Another Article :

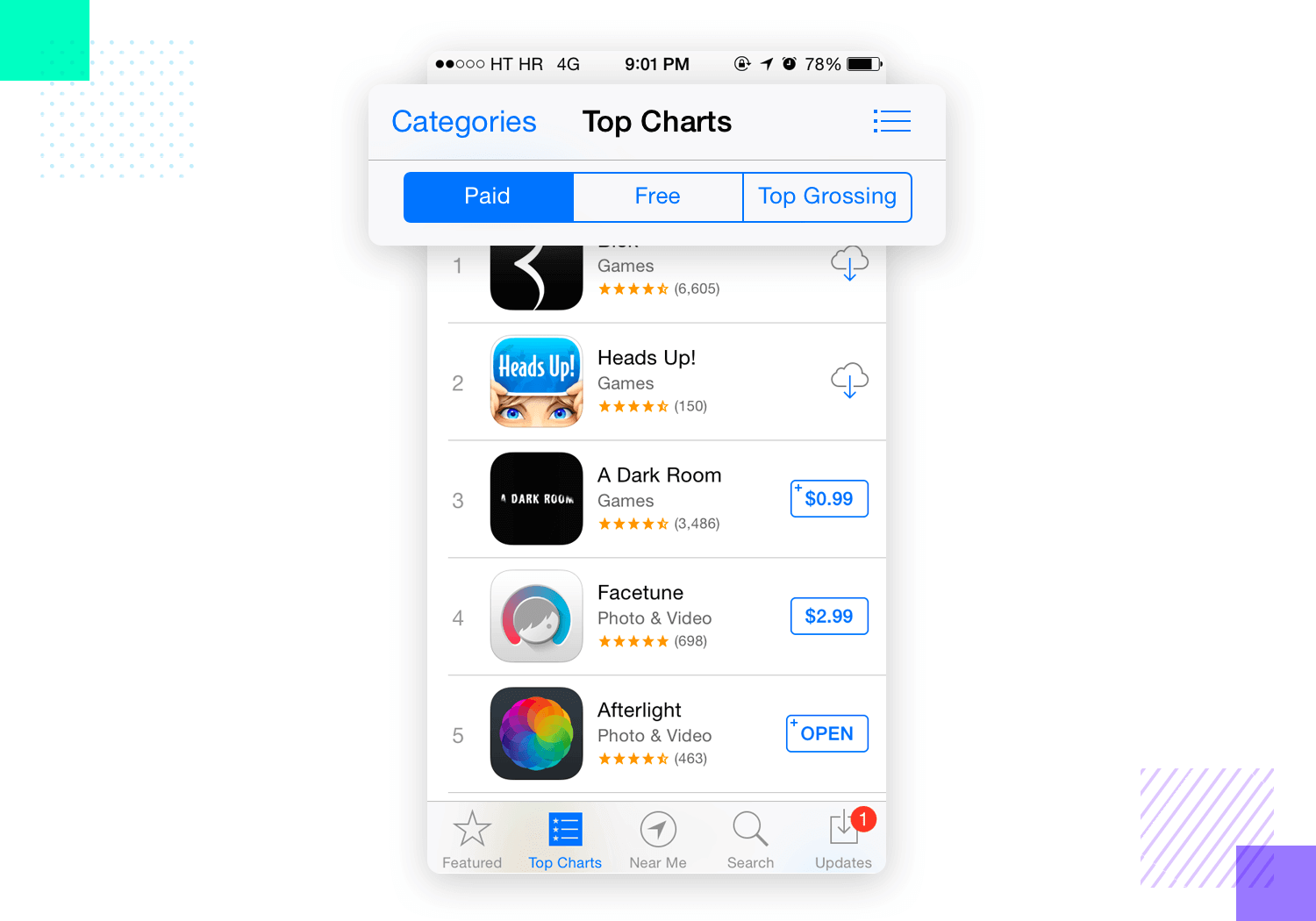
Amazon Home Page with 15 Tabs 2000 4. The user has to figure out that they can slide the secondary tabs to the left to see more. While tabs do not interfere with the data of other tabs accordions do. Another approach would be going for tab based UI. These are all totally free and open sourced on GitHub so you can use them for any project you like. Too Many Tabs Use Buttons Instead User Experience Stack Exchange.

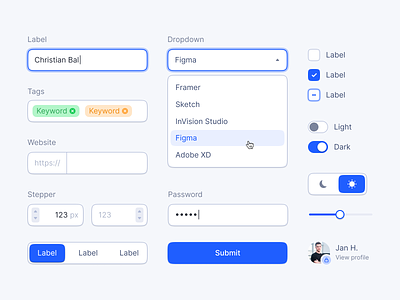
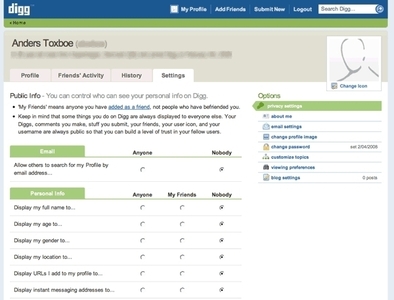
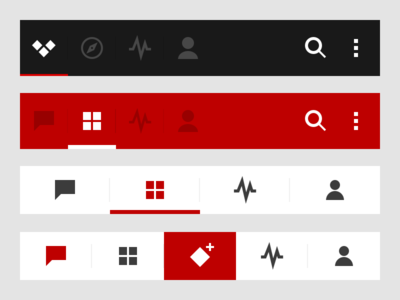
Im working with modifying the existing user information form to more user friendly. All items in the tab bar belong to the same category. UI design helps users in accomplishing various tasks on their mobile devices. These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. They clearly indicate the users current location visual design can set a particular option apart from other options in tab bar. Tabs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.

Become a qualified UI designer in 5-9 monthscomplete with a job guarantee. The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. The design paradigm is not intuitive to the user. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. To get you started with building tabs Ive listed some of my favorite plugins here. Ui Design A Practical Guide To Tabs Working With Vertical Tabs.

These are all totally free and open sourced on GitHub so you can use them for any project you like. This is very simple and it aligns well with the simple tab color highlight. Number four is a no-brainer. City Guides b. Become a qualified UI designer in 5-9 monthscomplete with a job guarantee. What Are Tabs Interaction Design Foundation Ixdf.

The user requests content to be displayed by clicking or in some instances hovering over the contents corresponding tab control. Going 6 pages with next previous button. Tabs reinforces the idea of a connection between individual items. There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. Now the input form is designed as wizard. Too Many Tabs Use Buttons Instead User Experience Stack Exchange.

Tabs are very intuitive and easy to use. Avoid placing swipeable items in the content area of a UI that has tabs as the user may mistakenly swipe the wrong component. Im working with modifying the existing user information form to more user friendly. This hidden content creates a UX pain point – analytics would show that the hidden content receives way less clickthroughs because most people never see it or know its there. Get a hands-on introduction to UI with a free 5-day short course. Tabs Design Pattern Solving For N Tabs User Experience Stack Exchange.

Some of the ideas resemble those of Googles Material Design language. Sliders and Carousels. These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. The one thing is that yes tabs are horrible for mobile unless done properly and make the buttons size with at least the size of a finger as that can be much superior than use of. The user has to figure out that they can slide the secondary tabs to the left to see more. How To Display Multi Level Multiple Tab Or Options In Ui User Experience Stack Exchange.

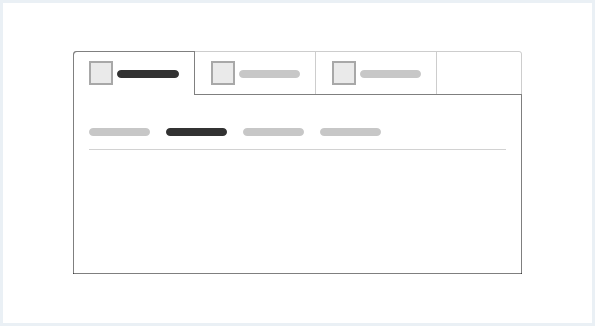
Theyre an intuitive way to present lots of information on-screen whilst allowing you to save on real estate and avoid overwhelming the user. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other. Avoid placing swipeable items in the content area of a UI that has tabs as the user may mistakenly swipe the wrong component. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. These are all totally free and open sourced on GitHub so you can use them for any project you like. Level Up Your Tab Design With These 8 Simple Tips Justinmind.

Quick summary A module tab is a design pattern where content is separated into different panes and each pane is viewable one at a time. To get you started with building tabs Ive listed some of my favorite plugins here. UIUX designers strengthen your tab design with these eight awesome tips. The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. UI Designers and UX pros take this with a grain of salt. Navigation Tabs Design Pattern.
![]()
Talk to a program advisor to discuss career change and find out if UI is right for you. Animations bring the cards alive and pop up content. Use tabs to alternate between views within the same context not to navigate to different areas The main issue is not to use it as primary navigation but its use in switching between similar sets of contextual information is valid. Sliders and Carousels. Ticketmasters tab controls highlight the currently selected tab Just Announced by its lack of color which would work fine if there were at least 3 tabs. Tabs Ui Design Patterns Mindsphere Design System.

Take part in one of our live online UI design events with industry experts. 24 Working With Vertical Tabs. Avoid placing swipeable items in the content area of a UI that has tabs as the user may mistakenly swipe the wrong component. So to wrap things up lets see what kind of changes we need in our markup and. Tabs reinforces the idea of a connection between individual items. Tabs Ui Design Patterns Mindsphere Design System.

For that I need more inputs on design level. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Now take away the tabs and replace them with a notched slider. In my scenario the home tab has a feed for both Upcoming and Popular items which seems best laid out in tabs to me. Another approach would be going for tab based UI. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.

Become a qualified UI designer in 5-9 monthscomplete with a job guarantee. The design paradigm is not intuitive to the user. UIUX designers strengthen your tab design with these eight awesome tips. Ticketmasters tab controls highlight the currently selected tab Just Announced by its lack of color which would work fine if there were at least 3 tabs. Tabs reinforces the idea of a connection between individual items. Mobile Navigation Patterns And Examples Justinmind.

The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other. The user-friendly tab bar enables its users to navigate and perform multiple functions in an efficient and simple manner. They clearly indicate the users current location visual design can set a particular option apart from other options in tab bar. Some of the ideas resemble those of Googles Material Design language. Now the input form is designed as wizard. Are Nested Tabs In Desktop View Good To Use User Experience Stack Exchange.

Unlike its counterparts the tab bar design allows for simple navigation with well-defined easily identifiable tabs. These are all totally free and open sourced on GitHub so you can use them for any project you like. Free Tab UI Plugins. Now the input form is designed as wizard. To get you started with building tabs Ive listed some of my favorite plugins here. Level Up Your Tab Design With These 8 Simple Tips Justinmind.









